

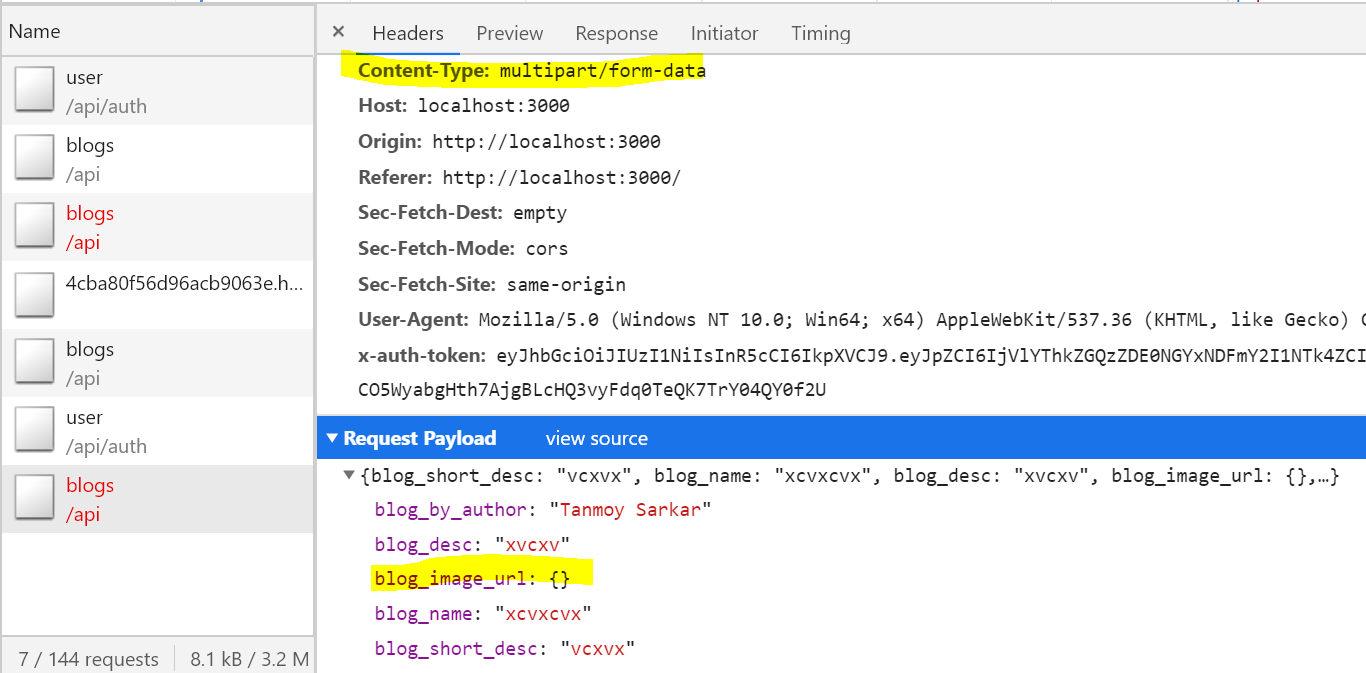
我正在创建一个与图像上传博客。 但在这里我面临着几个问题与张贴图像到后端。 然而,当我试图通过postmanform-data来发布它时,我的API工作良好,能够通过Multer将数据提交到Cloudinary中。
当前错误:错误:多部分:找不到边界
我已经尝试并查看了许多so和github示例,但我无法找出当前代码的问题。 请在此提供任何建议或帮助。
//我的react客户端代码。
class BlogModal extends Component {
state = {
blog_short_desc: '',
blog_image_url: '',
blog_by_author: '',
FileName: null
}
onChange = (e) => {
this.setState({ [e.target.name] : e.target.value });
}
onFileChange = (e) => {
this.setState({ [e.target.name] : e.target.files[0] });
}
onSubmit = (e) => {
e.preventDefault();
const FileName = this.state.blog_image_url ;
const formData = new FormData();
formData.append("File", FileName);
const newBlog = {
blog_short_desc: this.state.blog_short_desc,
blog_image_url: formData,
blog_by_author: this.props.auth["user"].name
}
console.log(newBlog);
this.props.addBlog(newBlog);
alert("Blog added successfully!");
}
render(){
return(
<div>
<Form onSubmit ={this.onSubmit } enctype="multipart/form-data">
<FormGroup>
<Label for="blogHeading">Blog Heading</Label>
<Input type="text" name="blog_short_desc" id="blogHeading" placeholder="Add one liner"
onChange={this.onChange} required/>
<Label for="blogImageURl">Image Url</Label>
<Input type="file" name="blog_image_url" id="blogImageURl" placeholder="Add image url "
onChange={this.onFileChange} />
<Button color="dark" style={{marginTop: '2rem'}} block>Add blog</Button>
</FormGroup>
</Form>
</div>
)
}
}
const mapStateToProps = state => ({
resume: state.resume,
auth: state.auth
})
export default connect(mapStateToProps, { addBlog })(BlogModal);
//添加操作
export const addBlog = blog => (dispatch, getState) => {
axios
.post('/api/blogs', blog, tokenConfig(getState))
.then(res =>
dispatch({
type: types.ADD_BLOG,
payload: res.data
})).catch (err => dispatch (returnErrors(err.response.data, err.response.status)));
debugger
};
//令牌配置
export const tokenFormConfig = getState => {
//Get token from local storage
const token = getState().auth.token;
// headers
const config = {
headers: {
Accept: 'application/json',
'Content-Type': 'multipart/form-data',
}
}
//if token then add to headers
if(token) {
config.headers['x-auth-token'] = token;
}
return config;
};
//日志路由器
router.post('/', upload.single('blog_image_url'), async (req, res, next) => {
try {
const result = await cloudinary.uploader.upload(req.file.path);
const newBlog = new Blog({
blog_short_desc: req.body.blog_short_desc,
blog_image_url: result.secure_url,
blog_by_author: req.body.blog_by_author
});
await newBlog.save().then(blogs => res.json(blogs));
next();
} catch (error) {
next(error);
}
});
//博客模型
const mongoose = require('mongoose');
const Schema = mongoose.Schema;
const BlogSchema = new Schema({
blog_short_desc: {
type: String,
required: true
},
blog_image_url: {
type: String,
required: true
},
blog_by_author:{
type: String,
required: true
},
date: {
type: Date,
default: Date.now
}
});
module.exports = Blog = mongoose.model('blog', BlogSchema);
//当前错误
`Error: Multipart: Boundary not found`

//当前UI

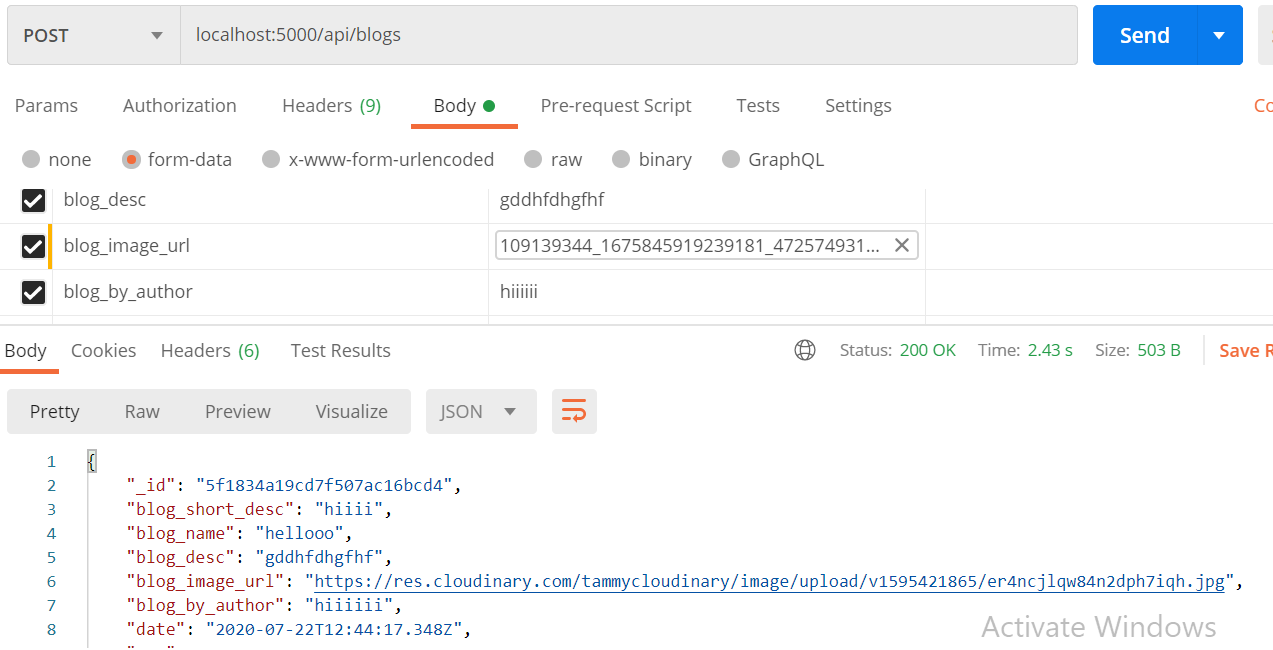
//通过邮递员提交表格-数据时

formData.append()包含要发送的所有数据,应该将文件添加到其中,而不仅仅是名称。
希望这能有所帮助:
//博客模式
onSubmit = (e) => {
e.preventDefault();
const newBlog = new FormData();
newBlog.append("blog_short_desc", this.state.blog_short_desc);
newBlog.append("blog_image_url", this.state.blog_image_url);
newBlog.append("blog_by_author", this.state.blog_by_author);
console.log(newBlog);
this.props.addBlog(newBlog);
alert("Blog added successfully!");
}
//添加操作
export const addBlog = blog => (dispatch, getState) => {
axios({
url: '/api/blogs',
method: 'post',
data: bodyFormData,
headers: {
'Content-Type': 'multipart/form-data',
}
})
.then(res =>
dispatch({
type: types.ADD_BLOG,
payload: res.data
}))
.catch (err => dispatch (returnErrors(err.response.data, err.response.status)));
debugger
};