

我正在使用Boostrap的表单验证为我的表单定制样式。 样式对于具有。form-control的输入很好用,但是当我使用。input-group-prepend时,样式不会应用到我的图标上。
这是我验证前的表格。

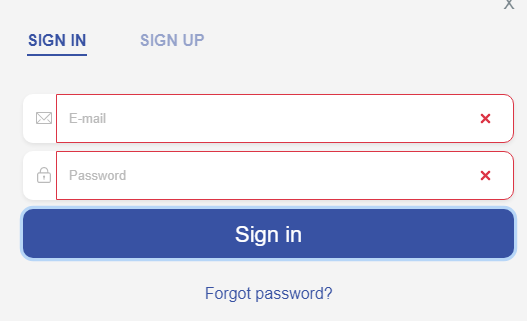
验证后

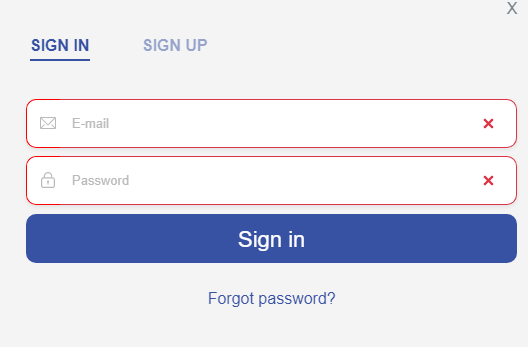
我怎样才能实现这样的事情呢? (我是用inspect元素创建的)

我在我的JS中添加了一些用于添加自定义样式的代码,这样当用户提交表单时,它是无效的,一些自定义样式就会添加到。input-group-prepend中。 但是当用户输入电子邮件和密码时,只有输入部分会变成绿色,而不是“prepend”部分。
if (form.checkValidity() === false) {
if($(this).attr('id') == 'navbar-login-form'){
$('#login-form-button span').empty();
$('#login-form-button span').text('Sign in');
$('#navbar-login-form .form-group .input-group-prepend').css({
"border-top":"1px solid red",
"border-left":"1px solid red",
"border-bottom":"1px solid red",
"border-radius":"10px 0 0 10px"
});
$("#navbar-login-form .form-group input").attr('style', 'border-left: 0!important');
}
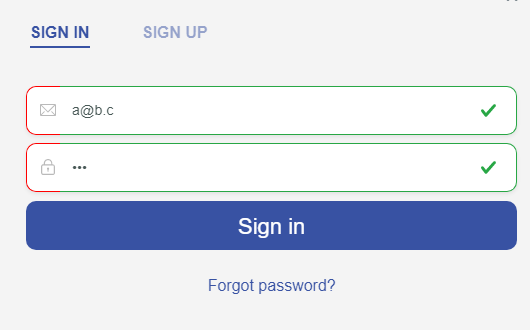
这种方法很有效,但我不知道如何在用户输入电子邮件和密码后将红色边框改成绿色。

我怎样才能轻松地实现这种验证样式?
实际上,y只需执行echo'';即可。 只需将其放在代码的正确部分