

我的布局是这样的(我键入的是内联样式的简化版本,而不是类)
null
.qa {
border-bottom: 1px solid #ccc;
}<div style="display: flex; flex-wrap: wrap; flex-direction: row">
<div class="qa" style="width:50%;">
<div>Question</div>
<div>Answer</div>
</div>
<div class="qa" style="width:50%;">
<div>Question</div>
<div>Answer</div>
</div>
<div class="qa" style="width:50%;">
<div>Question</div>
<div>Answer</div>
</div>
<div class="qa" style="width:50%;">
<div>Question</div>
<div>Answer</div>
</div>
<div class="qa" style="width:50%;">
<div>Question</div>
<div>Answer</div>
</div>
<div class="qa" style="width:50%;">
<div>Question</div>
<div>Answer</div>
</div>
<div class="qa" style="width:50%;">
<div>Question</div>
<div>Answer</div>
</div>
<div class="qa" style="width:50%;">
<div>Question</div>
<div>Answer</div>
</div>
<div class="qa" style="width:50%;">
<div>Question</div>
<div>Answer</div>
</div>
<div class="qa" style="width:50%;">
<div>Question</div>
<div>Answer</div>
</div>
</div>null
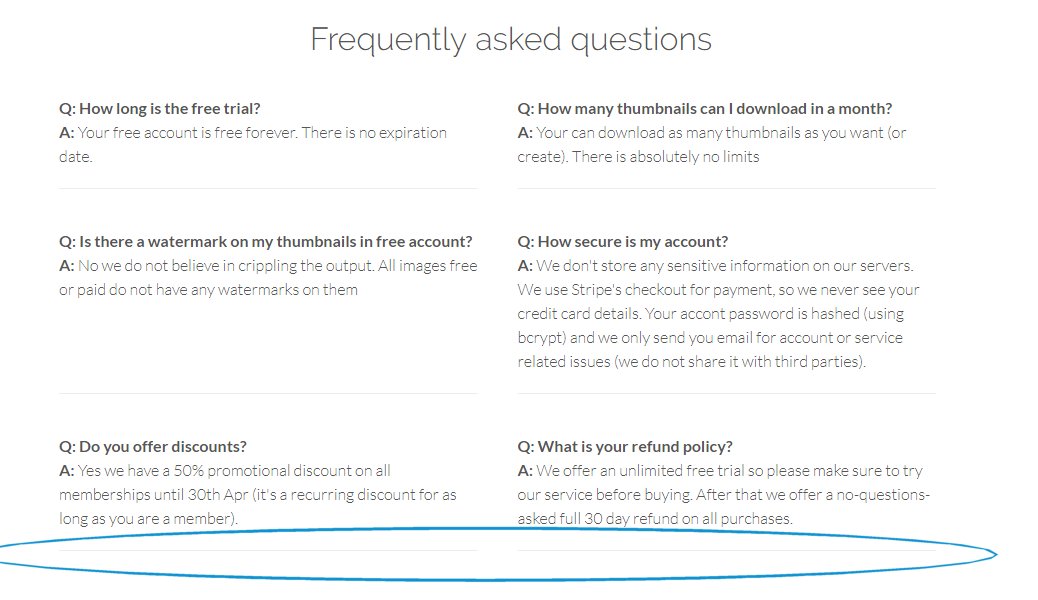
这基本上呈现如下内容:

我的问题是:
最后一行边框怎么去掉?
您可以添加一个负底边距到您的元素,然后隐藏溢出。 这将隐藏不需要的边框。
null
.qa {
border-bottom: 1px solid #ccc;
margin-bottom:-1px;
margin-top:1px; /*to rectify the bottom margin, we can also consider padding-bottom*/
/*irrelevant styles*/
padding: 5px;
margin-left:5px;
margin-right:5px;
box-sizing: border-box;
flex:1 1 40%;
}
.wrapper {
display: flex;
flex-wrap: wrap;
flex-direction: row;
overflow:hidden;
}<div class="wrapper">
<div class="qa">
<div>Question</div>
<div>Answer<br>Answer</div>
</div>
<div class="qa">
<div>Question</div>
<div>Answer</div>
</div>
<div class="qa">
<div>Question</div>
<div>Answer</div>
</div>
<div class="qa">
<div>Question</div>
<div>Answer<br>Answer</div>
</div>
<div class="qa">
<div>Question</div>
<div>Answer</div>
</div>
<div class="qa">
<div>Question</div>
<div>Answer</div>
</div>
<div class="qa">
<div>Question</div>
<div>Answer</div>
</div>
<div class="qa">
<div>Question</div>
<div>Answer</div>
</div>
<div class="qa">
<div>Question</div>
<div>Answer</div>
</div>
<div class="qa">
<div>Question</div>
<div>Answer<br>Answer</div>
</div>
</div>
我们可以创建另一个CSS类,从existence元素中删除任何样式
.no-border {
border-bottom: none;
}
然后将这个类添加到html元素,例如。
<div class="qa no-border" style="width:50%;">
<div>Question</div>
<div>Answer</div>
</div>
.qa:last-child {
border-bottom: none;
}
.qa:nth-last-child(2) {
border-bottom: none;
}
不要把它想成border-bottom。
把它看作border-top,排除前两个元素。
所以代替这个:
.qa { border-bottom: 1px solid #ccc; }
请尝试以下操作:
.qa + .qa + .qa { border-top: 1px solid #ccc; }
null
.qa + .qa + .qa {
border-top: 1px solid #ccc;
}<div style="display: flex; flex-wrap: wrap; flex-direction: row">
<div class="qa" style="width:50%;">
<div>Question</div>
<div>Answer</div>
</div>
<div class="qa" style="width:50%;">
<div>Question</div>
<div>Answer</div>
</div>
<div class="qa" style="width:50%;">
<div>Question</div>
<div>Answer</div>
</div>
<div class="qa" style="width:50%;">
<div>Question</div>
<div>Answer</div>
</div>
<div class="qa" style="width:50%;">
<div>Question</div>
<div>Answer</div>
</div>
<div class="qa" style="width:50%;">
<div>Question</div>
<div>Answer</div>
</div>
<div class="qa" style="width:50%;">
<div>Question</div>
<div>Answer</div>
</div>
<div class="qa" style="width:50%;">
<div>Question</div>
<div>Answer</div>
</div>
<div class="qa" style="width:50%;">
<div>Question</div>
<div>Answer</div>
</div>
<div class="qa" style="width:50%;">
<div>Question</div>
<div>Answer</div>
</div>
</div>