

我正在一个全栈web开发训练营中开发一个节点应用程序,当我在我的项目中安装了两个开发依赖项:npm-run-all和browser-sync时,我的问题就开始了。 当我更改和保存一些文件时,这两个程序的目的都是自动重新加载浏览器页面。
下面是我的终端错误:
YError: Invalid first argument. Expected boolean or string but received function.
at argumentTypeError (C:\Users\edson\Desktop\launchBaseBootcamp\ControleDeAcademia\node_modules\yargs\build\lib\argsert.js:64:11)
at C:\Users\edson\Desktop\launchBaseBootcamp\ControleDeAcademia\node_modules\yargs\build\lib\argsert.js:45:17
at Array.forEach (<anonymous>)
at Object.argsert (C:\Users\edson\Desktop\launchBaseBootcamp\ControleDeAcademia\node_modules\yargs\build\lib\argsert.js:38:25)
at Object.version (C:\Users\edson\Desktop\launchBaseBootcamp\ControleDeAcademia\node_modules\yargs\build\lib\yargs.js:796:19)
at runFromCli (C:\Users\edson\Desktop\launchBaseBootcamp\ControleDeAcademia\node_modules\browser-sync\dist\bin.js:46:10)
at Object.<anonymous> (C:\Users\edson\Desktop\launchBaseBootcamp\ControleDeAcademia\node_modules\browser-sync\dist\bin.js:38:5)
at Module._compile (internal/modules/cjs/loader.js:1158:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1178:10)
at Module.load (internal/modules/cjs/loader.js:1002:32)
下面是我在package.json中的脚本配置:
{
"name": "ControleDeAcademia",
"version": "1.0.0",
"main": "server.js",
"scripts": {
"start": "npm-run-all -p nodemon browsersync",
"nodemon": "nodemon server.js",
"browsersync": "browser-sync start --proxy http://localchost:5000 --files 'public,views'"
},
"dependencies": {
"express": "^4.17.1",
"nunjucks": "^3.2.1"
},
"devDependencies": {
"browser-sync": "^2.26.10",
"nodemon": "^2.0.4",
"npm-run-all": "^4.1.5"
}
}
实际上,我从nodemon收到消息说服务器正在运行,从browser-sync收到消息说它正在启动我的服务器,如下面所示:
nodemon starting `node server.js`
server is running
Browsersync Proxying: http://localhost:5000
Browsersync Access URLs:
-------------------------------------
Local: http://localhost:3000
External: http://192.168.56.1:3000
-------------------------------------
UI: http://localhost:3001
UI External: http://localhost:3001
-------------------------------------
Browsersync Watching files.
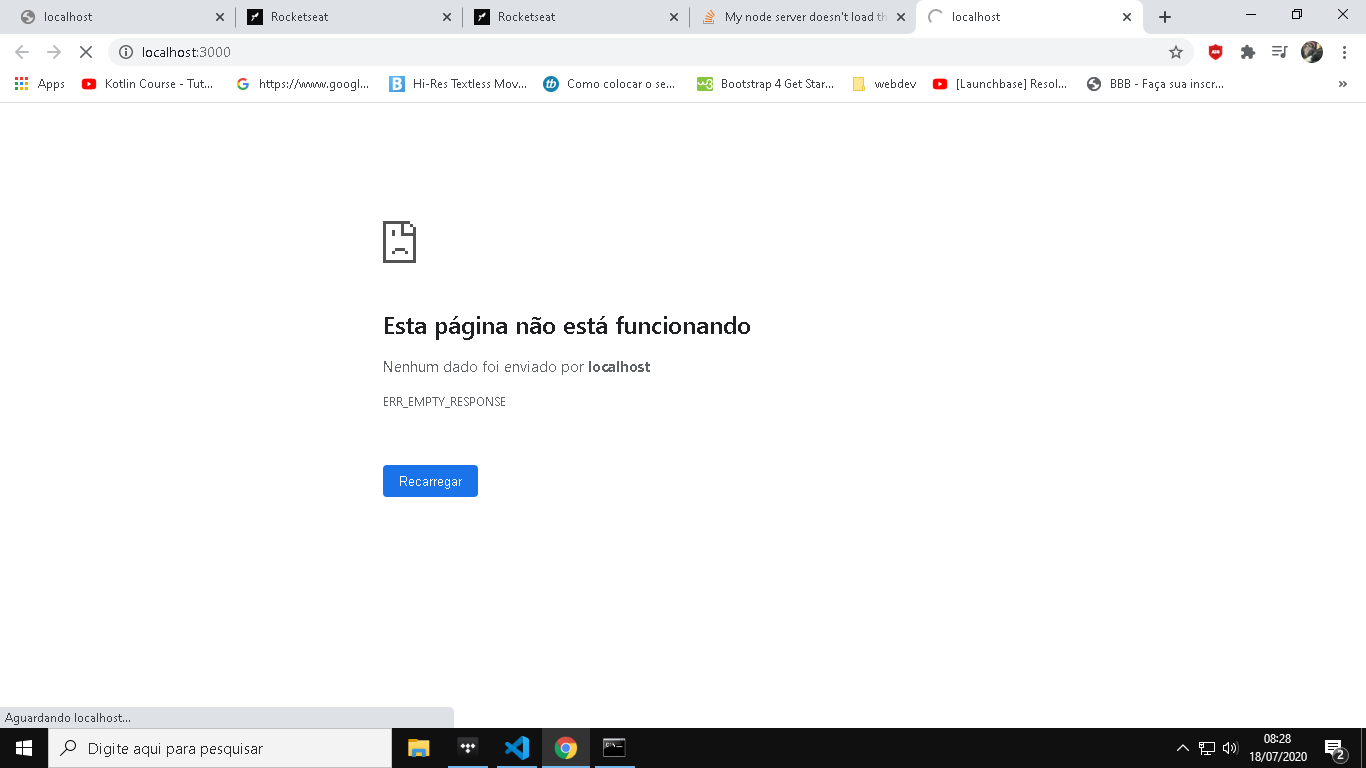
但是当我转到浏览器窗口时,我得到了一个空响应错误,并且页面从未加载:

在index.js文件中检查您的代码,并确保您放入文件中的数据类型,当我在array.foreach()中读取问题时,您必须检查代码中的错误它不在脚本包json中