

我用的是angular 9和spring boot 2。
我在angular 9中有一个服务类:
import { Injectable } from '@angular/core';
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { Observable } from 'rxjs';
import { map } from 'rxjs/operators';
import { Book } from '../common/book';
import { BookCategory } from '../common/book-category';
import { Finalcart } from '../common/finalcart';
const httpOptions = {
headers: new HttpHeaders({ 'Content-Type': 'application/json' })
};
@Injectable({
providedIn: 'root'
})
export class BookService {
private finalCart="http://localhost:8080/api/test/";
constructor(private httpClient:HttpClient) { }
addFinalCart(finalCart:Finalcart):Observable<any>{
return this.httpClient.post(`${this.finalCart}`+'finalCart',finalCart,httpOptions);
}
}
在我的spring boot中,api公开为:
@CrossOrigin(origins = "*", maxAge = 3600)
@RestController
@RequestMapping("/api/test")
public class TestController {
@PostMapping("/finalCart")
@PreAuthorize("hasRole('USER') or hasRole('MODERATOR') or hasRole('ADMIN')")
public ResponseEntity<?> finalCart(@RequestBody Finalcart finalCart) {
Authentication auth = SecurityContextHolder.getContext().getAuthentication();
String user = auth.getName();
System.out.println(user);
System.out.println(finalCart);
UserDetailsImpl userDetails=(UserDetailsImpl)userdetailService.loadUserByUsername(user);
User u=new User(userDetails.getId(),userDetails.getUsername(),userDetails.getPassword(),userDetails.getEmail());
Order ord= orderRep.save(new Order(u,new Date()));
Billingaddress ba= billAddressRepo.save(new Billingaddress(finalCart.getBillingAddress(),ord));
System.out.println(ba);
Shippingaddress sa=shippingAddressRepo.save(new Shippingaddress(finalCart.getShippingAddress(),ord));
System.out.println(sa);
finalCart.getCartItem().forEach(s->{
Optional<Book> b=bookrepository.findById(Long.valueOf(s.getBookId()).longValue());
CartItem c=cartItemRepo.save(new CartItem(s.getName(),s.getImageUrl(),s.getUnitPrice(),s.getQuantity(), b.get()));
orderDetailRepostiory.save(new OrderDetails(c,ord));
});
if(ord!=null) {
return new ResponseEntity(ord, HttpStatus.OK);
}
else {
return new ResponseEntity("BadException", HttpStatus.BAD_REQUEST);
}
}
}
}
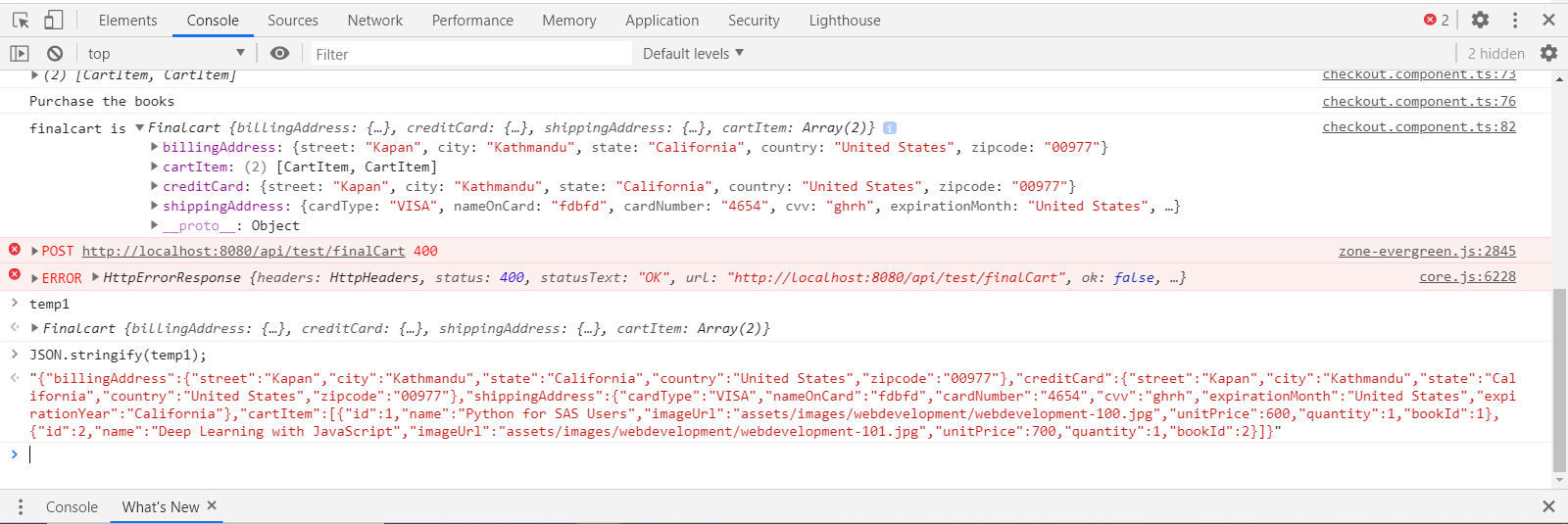
因此,当我调用api/finalcart时,我得到的错误为:
2020-07-05 19:57:08.187 WARN 17400 --- [nio-8080-exec-6] .w.s.m.s.DefaultHandlerExceptionResolver : Resolved [org.springframework.http.converter.HttpMessageNotReadableException: Required request body is missing: public org.springframework.http.ResponseEntity<?> in.ashwin.onlinebookstore.controller.TestController.finalCart(in.ashwin.onlinebookstore.entity.Finalcart)]

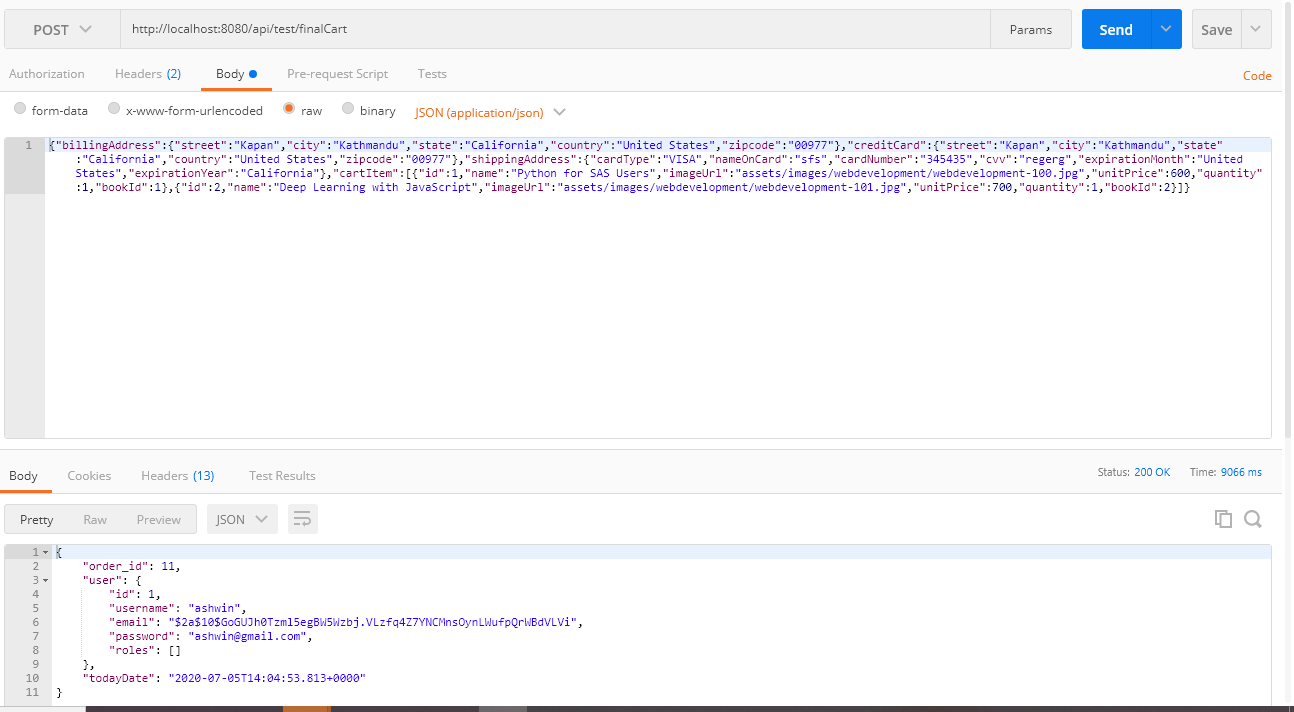
因此复制了相同的JSON数据,并试图从邮递员发送此数据,但它是工作的。

我发送JSON数据,当我从Postman发送数据时没有出现错误,但是当我尝试使用angular service类发送数据时,我得到了错误。
我的finalcart.java是:
package in.ashwin.onlinebookstore.entity;
import java.util.List;
public class Finalcart {
private Billingaddress billingAddress;
private Creditcard creditCard;
private Shippingaddress shippingAddress;
private List<CartItem> cartItem;
public Billingaddress getBillingAddress() {
return billingAddress;
}
public void setBillingAddress(Billingaddress billingAddress) {
this.billingAddress = billingAddress;
}
public Creditcard getCreditCard() {
return creditCard;
}
public void setCreditCard(Creditcard creditCard) {
this.creditCard = creditCard;
}
@Override
public String toString() {
return "Finalcart [billingAddress=" + billingAddress + ", creditCard=" + creditCard + ", shippingAddress="
+ shippingAddress + "]";
}
public Finalcart() {
}
public Shippingaddress getShippingAddress() {
return shippingAddress;
}
public void setShippingAddress(Shippingaddress shippingAddress) {
this.shippingAddress = shippingAddress;
}
public List<CartItem> getCartItem() {
return cartItem;
}
public void setCartItem(List<CartItem> cartItem) {
this.cartItem = cartItem;
}
}
Book.Component.TS。 当我单击submit按钮时,方法onSubmit()会被触发。我正在使用JWT进行身份验证?在进行后映射时,我是否也需要传递JWT令牌?
@Component({
selector: 'app-checkout',
templateUrl: './checkout.component.html',
styleUrls: ['./checkout.component.css']
})
export class CheckoutComponent implements OnInit {
cartItems: CartItem[] = [];
totalPrice: number = 0;
totalQuantity: number = 0;
checkoutFormGroup: FormGroup;
finalCart:Finalcart;
constructor(private formBuilder: FormBuilder,private _cartService: CartService,
private _bookService:BookService) { }
ngOnInit() {
//I have not included all codes,only the required ones.
}
onSubmit() {
if (this.checkoutFormGroup.invalid) {
return;
}
console.log(this.cartItems);
console.log('Purchase the books');
let finalCart=new Finalcart(this.checkoutFormGroup.value.billingAddress,
this.checkoutFormGroup.value.shippingAddress, this.checkoutFormGroup.value.creditCard, this.cartItems);
console.log('finalcart is',finalCart);
this._bookService.addFinalCart(this.finalCart);
}
}
更改标题选项并尝试使用text/plain
const httpOptions = {
headers: new HttpHeaders({ 'Content-Type': 'text/plain' })
};
因为对于请求正文,它被视为文本