

以前,我的服务器运行在端口5000上,我的react应用程序运行在端口3000上。 我将通过端口3000访问它,它将对端口5000执行API调用。

但我现在遇到的问题是,我的应用程序上所有的路由器都不能工作。 当我转到http://localhost:5000/时,我的主页显示得很好,但如果我转到http://localhost:5000/1或其他什么,它会说它无法获得这些页面。

我是MERN堆栈的新手,这是我第一次尝试让服务器发送构建文件。 我应该搜索什么来解决这个问题? 我该怎么解决这个问题? 我的猜测是,我必须重写app.get才能发送正确的文件,但是我的构建只有一个文件,所以IDK应该怎么做。 我宁愿不必重写整个服务器。
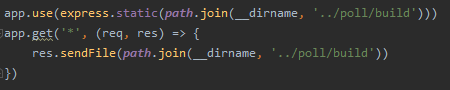
这里没有.htaccess,也没有nginx和任何其他URL重定向器。 您可以使用Express处理:
app.get('*', (req,res) =>{
res.sendFile(path.join(__dirname+'../poll/build/index.html'));
});
在你的快车路线之后。
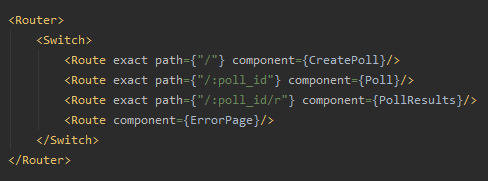
React route在浏览器上执行路由。 但是在这里路由是在服务器端完成的。 无论请求哪个url,都应该在react应用程序中返回index.html。
如果您想同时使用服务器端路由和浏览器路由,可以在react中使用HashRouting
https://reacttraining.com/react-router/web/api/hashrouter