

我在做一个简单的边距和填充练习,应该是这样的:

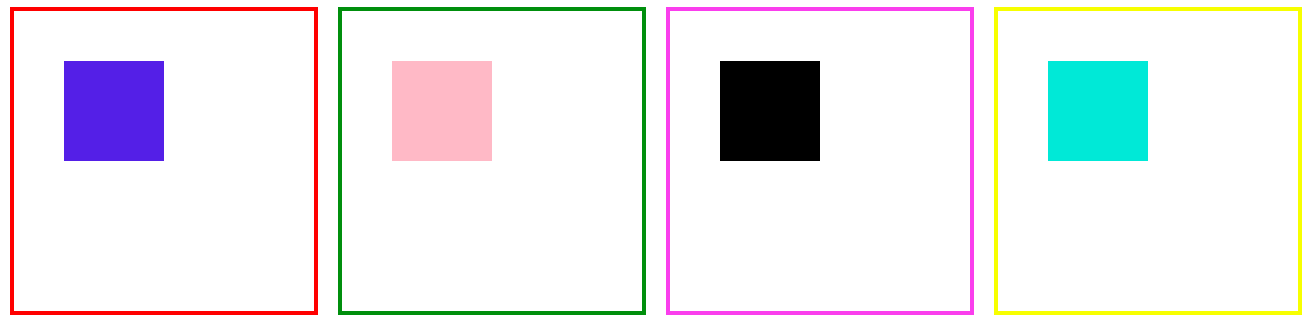
我试图通过将外部div的填充设置为固定值,并将内部div的边距设置为0来实现这一点。 但我的结果是这样的:

Inspector在google中显示了一个内部div右边的边距,我不知道它是从哪里来的。
下面是我代码的一部分
#box1, #box2, #box3, #box4 {
width: 200px;
height: 200px;
border-width: 4px;
border-style: solid;
margin: 8px;
/* Aufgabe 2 */
display: inline-block;
/* Aufgabe 3 */
padding: 50px;
}
#inbox1, #inbox2, #inbox3, #inbox4 {
width: 100px;
height: 100px;
/* Aufgabe 3 */
margin: 0px;
}
下面是html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Boxes mit Padding und margin</title>
</head>
<body>
<div id="box1">
<div id="inbox1"></div>
</div>
<div id="box2">
<div id="inbox2"></div>
</div>
<div id="box3">
<div id="inbox3"></div>
</div>
<div id="box4">
<div id="inbox4"></div>
</div>
</body>
</html>
有人能解释一下那笔保证金是从哪里来的吗?我怎么才能把它去掉呢?
只需为外盒添加填充
#box1, #box2, #box3, #box4 {
width: 200px;
height: 200px;
border-width: 4px;
border-style: solid;
margin: 8px;
/* Aufgabe 2 */
display: inline-block;
padding: 50px;
}
#inbox1, #inbox2, #inbox3, #inbox4 {
width: 100px;
height: 100px;
}
也许你应该使用类来应用内框和外框的样式(因为它们是相同的)
.outer-box {
width: 200px;
height: 200px;
// other styles
}
.inner-box {
width: 100px;
height: 100px;
}