


我希望它适合内容的基础上的屏幕宽度,在大型显示器的输入不会扩大宽度。我尝试了一些css技巧,但无法使其工作。
我设置
input {
min-width: 100%;
max-width: 100%;
}
和包含输入的div
.rule-value-container {
width: 100%;
display: inline-block;
}
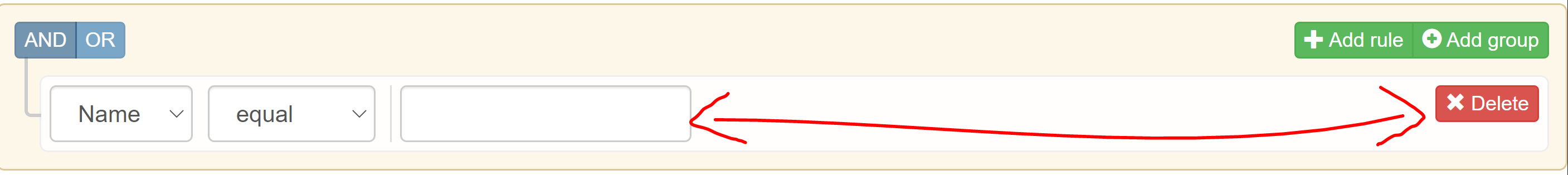
现在,input适合内容,但它在单独的行中。我尝试了display:inline-block!importance;以及parents div,但没有成功。
有什么建议吗?我的代码中缺少什么?谢谢.
null
$(document).ready(function() {
$('#queryBuilder').queryBuilder({
filters: [
{ id: 'name',
label: 'Name',
type: 'string',
operators: ['equal','contains'] }
]
});
});.rule-value-container {
width: 100%;
display: inline-block;
}
input {
min-width: 100%;
max-width: 100%;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link rel='stylesheet' href="https://cdn.jsdelivr.net/npm/jQuery-QueryBuilder@2.5.2/dist/css/query-builder.default.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jQuery-QueryBuilder@2.5.2/dist/js/query-builder.standalone.min.js"></script>
<script src="https://querybuilder.js.org/node_modules/sql-parser-mistic/browser/sql-parser.min.js"></script>
<div id="queryBuilder"></div>null
最简单的技巧是使用css calc()方法为标准分辨率应用宽度。接下来,使用媒体查询来调整您想要支持的分辨率的宽度%。
.rule-value-container {
width: calc(100% - 42%); /*Can use either % value or px */
display: inline-block;
}
@media screen and (min-width: 1400px) {
.rule-value-container {
width: calc(100% - <new % value>);
}
}
null
$(document).ready(function() {
$('#queryBuilder').queryBuilder({
filters: [
{ id: 'name',
label: 'Name',
type: 'string',
operators: ['equal','contains'] }
]
});
});.rule-value-container {
width: calc(100% - 60%);
display: inline-block;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link rel='stylesheet' href="https://cdn.jsdelivr.net/npm/jQuery-QueryBuilder@2.5.2/dist/css/query-builder.default.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jQuery-QueryBuilder@2.5.2/dist/js/query-builder.standalone.min.js"></script>
<script src="https://querybuilder.js.org/node_modules/sql-parser-mistic/browser/sql-parser.min.js"></script>
<div id="queryBuilder"></div>