

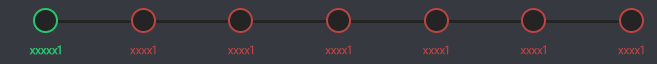
我正在尝试使用li元素构建progressbar。
<div class="stepprogresscontainer" id="stepprogressbar">
<div class="frontdiv" style="display: block; z-index: 5; position: relative;">
<ul class="stepprogressbar">
<li id="li-s-1" class="activeli">Schaden angelegt</li>
<li id="li-s-2" onclick="activeli2()">xxxx1</li>
<li id="li-s-3" onclick="activeli3()">xxxx1</li>
<li id="li-s-4" onclick="activeli4()">xxxx1</li>
<li id="li-s-5" onclick="activeli5()">xxxx1</li>
<li id="li-s-6" onclick="activeli6()">xxxx1</li>
<li id="li-s-7" onclick="activeli7()">xxxx1</li>
</ul>
</div>
<div style="position:relative; top: 20px;" class="behinddiv">
<div style="background-color: rgb(36, 36, 36); height: 3px; display: block; margin-left: 8%; margin-right: 8%;"></div>
<div id="coverline" style="transition: width 1s ease; background-color: #2ac570; height: 3px; display: block; margin-left: 8%; margin-right: 8%; margin-top:-3px; width: 0%;"></div>
<div id="progressline" style="background-color: #2ac570; height: 3px; display: block; margin-left: 8%; margin-right: 8%; margin-top:-3px; width: 0%;"></div>
</div>
CSS:
.stepprogresscontainer {
width: 100%;
}
.stepprogressbar li {
list-style-type: none;
float: left;
width: 14%;
position: relative;
text-align: center;
color: rgb(187, 68, 68);
font-family: witneyfont;
font-weight: bold;
font-size: 12px;
}
.stepprogressbar li:before {
content: '';
width: 25px;
height: 25px;
line-height: 25px;
border: 1.5px solid rgb(187, 68, 68);
display: block;
text-align: center;
margin: 0 auto 10px auto;
border-radius: 50%;
background-color: rgb(36, 36, 36);
cursor: pointer;
}
我现在正努力实现每一个其他li元素文本都位于:before伪元素之上。现在所有的东西都在before元素下面。我需要改变之间,所以文本不重叠的窗口调整大小。


还有什么我还没考虑过的简单方法吗?
谢谢!
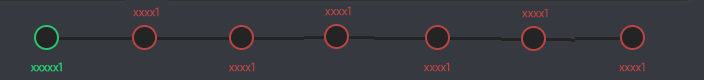
在每个元素:before和:after上加上content:attr(attribute-name)。则在偶数元素上隐藏:after,在奇数元素上隐藏:before
null
ul {
list-style: none;
margin: 0;
padding: 0;
display: inline-block;
position: relative;
}
ul li {
border: 1px solid red;
border-radius: 50%;
width: 20px;
height: 20px;
float: left;
position: relative;
margin: 10px 15px;
background-color: white;
z-index: 6;
}
ul li:before,
ul li:after {
content: attr(data-text);
display: inline;
font-size: 12px;
position: absolute;
left: 0;
}
ul li:before {
top: -15px;
}
ul li:after {
bottom: -15px;
}
ul li:nth-child(odd):before {
display: none;
}
ul li:nth-child(even):after {
display: none;
}
ul:before {
content: '';
display: block;
width: 100%;
height: 2px;
background-color: blue;
position: absolute;
top: 20px;
z-index: 3;
}<ul>
<li data-text="xxx1"></li>
<li data-text="xxx2"></li>
<li data-text="xxx3"></li>
<li data-text="xxx4"></li>
<li data-text="xxx5"></li>
</ul>