

我正在使用discord.js,我试图在嵌入的缩略图中显示一个本地图像,但是它根本没有显示出来,并且缩略图是空的,没有发送任何错误
const embed = new Discord.MessageEmbed()
.setAuthor(`${user.tag}\'s profile (${user.id})`, user.avatarURL())
.addField(`Skin`, `${skin2}`)
.addField(`Total Coins`, `${coinicon} ${coins}`)
.addField(`Inventory Items (${amount})`, `${items}`)
.setThumbnail('attachment://red.png')
.setTimestamp()
.setColor('#00ffff')
.setFooter(message.member.user.tag, message.author.avatarURL());
message.channel.send(embed)
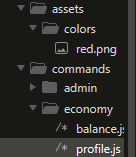
“red.png”是这样存储的

我还尝试将代码更改为
.setThumbnail('attachment://assets//colors//red.png')
但也没用,有什么帮助吗?
为了设置attachment:/red.png,实际上需要首先附加它。
为此,请使用本地路径+附件名称创建附件(将在附件:/中使用):
const attachment = new Discord.MessageAttachment(
"./path/to/red.png", // <- local image path
"red.png" // <- name for "attachment://"
);
然后使用
.attachFiles(attachment)
在您的代码中:
const attachment = new Discord.MessageAttachment("./path/to/red.png", "red.png");
const embed = new Discord.MessageEmbed()
.attachFiles(attachment) // <- add attachment
.setAuthor(`${user.tag}\'s profile (${user.id})`, user.avatarURL())
.addField(`Skin`, `${skin2}`)
.addField(`Total Coins`, `${coinicon} ${coins}`)
.addField(`Inventory Items (${amount})`, `${items}`)
.setThumbnail('attachment://red.png')
.setTimestamp()
.setColor('#00ffff')
.setFooter(message.member.user.tag, message.author.avatarURL());
message.channel.send(embed);
当您使用文章中的第一段代码时,请尝试将message.channel.send更改为:
message.channel.send({
embed,
files: [{
attachment: '../../assets/colors/red.png',
name: 'red.png'
}]
});