

我在用Chrome和我自己的网站。
1)我有一个表单,人们通过点击这个橙色图像按钮来注册:

2)我检查了它,结果是:
3)在源代码的顶部,有成吨的脚本源,我知道按钮调用的是哪一个,因为我编码了它:
4)在该文件中,您可以找到:$(“.formsend”)。单击(function(){...});,这是按钮所触发的(执行相当复杂的表单验证和提交),我想要的是能够在任何网站上使用chrome dev工具找到这些。
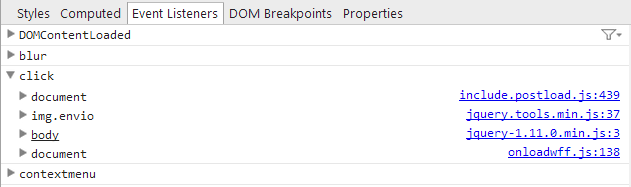
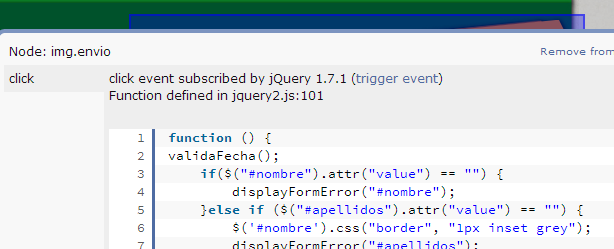
听众选项卡对我不起作用。所以我试着查看点击事件监听器,这对我来说似乎是一个安全的赌注,但是...里面没有jquery2.js(我也不知道代码是哪个文件,所以我会浪费时间检查所有这些...):

My$(“.formsend”).单击(function(){...});函数不在那里。jquery2.js文件中的
杰西解释了原因:
“最后,您的函数没有直接绑定到click事件处理程序的原因是因为jQuery返回一个被绑定的函数。jQuery的函数依次经过一些抽象层和检查,在其中的某个地方,它执行您的函数。”
正如你们中的一些人所建议的,我收集了在下面的一个答案中起作用的方法。
亚历山大巴甫洛夫的答案最接近你想要的。
由于jQuery的抽象和功能的广泛性,为了获得事件的实质,必须跳过很多次。我设置了这个jsFiddle来演示工作。
你在这件事上差一点。
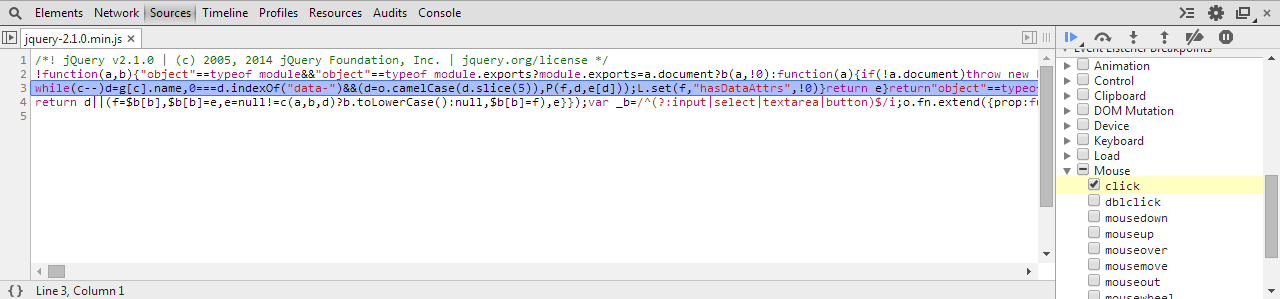
 ”源“选项卡->鼠标->单击”>
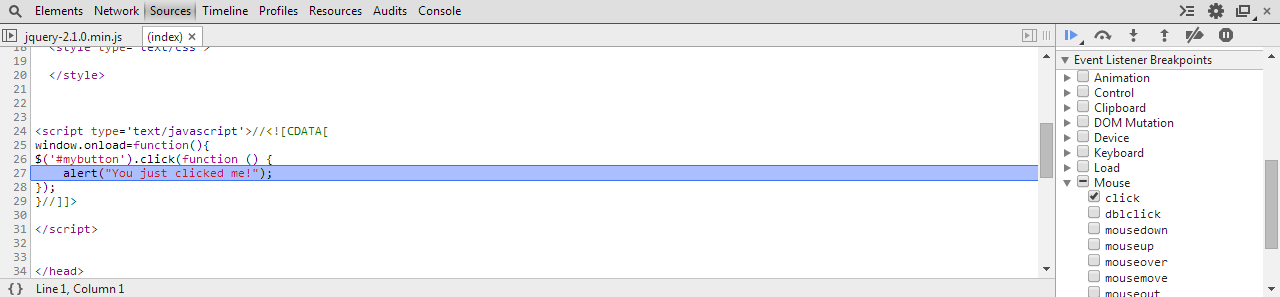
”源“选项卡->鼠标->单击”>Chrome Dev Tools将暂停脚本执行,并为您呈现一系列漂亮的缩微代码:

现在,这里的诀窍是不要忘乎所以地按下键,并保持眼睛外面的屏幕。

对于jQuery为什么要经历它所做的许多抽象层,我没有确切的答案或解释--我只能说,这是因为它所做的工作将它的用法从执行代码的浏览器中抽象出来。
这里是一个jsFiddle,带有jQuery的调试版本(即未缩微)。当您查看第一个(非缩小的)断点上的代码时,可以看到代码正在处理许多事情:
// ...snip...
if ( !(eventHandle = elemData.handle) ) {
eventHandle = elemData.handle = function( e ) {
// Discard the second event of a jQuery.event.trigger() and
// when an event is called after a page has unloaded
return typeof jQuery !== strundefined && jQuery.event.triggered !== e.type ?
jQuery.event.dispatch.apply( elem, arguments ) : undefined;
};
}
// ...snip...
我认为您在尝试“执行暂停和我跳行”时错过了它的原因,是因为您可能使用了“跨过”功能,而不是跨过。下面是一个StackOverflow答案解释了这些差异。
最后,您的函数没有直接绑定到click事件处理程序的原因是因为jQuery返回一个被绑定的函数。jQuery的函数依次经过一些抽象层和检查,并在其中的某个地方执行您的函数。
工作很好,最小的设置和没有第三方。
根据Chrome的文档:
当你黑框一个脚本时会发生什么?
从库代码引发的异常将不会暂停(如果启用了异常暂停),单步执行into/out/over将绕过库代码,事件侦听器断点不会在库代码中中断,调试器将不会在库代码中设置的任何断点上暂停。最终的结果是调试的是应用程序代码,而不是第三方资源。

奖金小费!我经常使用Regex101(但也有很多其他的:)来快速测试我生锈的regex模式,并找出我使用分步regex调试器的错误之处。如果您对正则表达式还不是“流利的”,我建议您开始使用帮助您编写和可视化正则表达式的站点,例如http://buildregex.com/和https://www.debuggex.com/
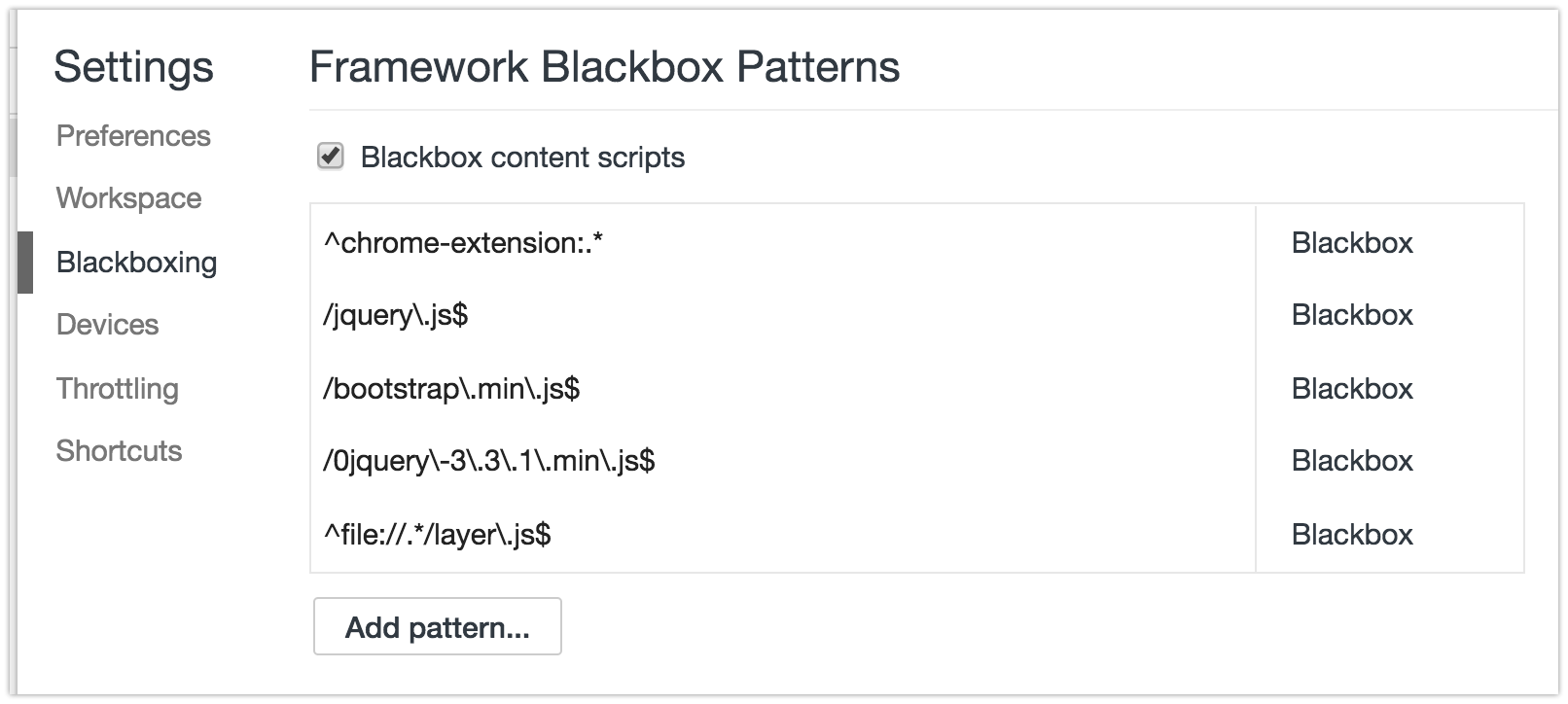
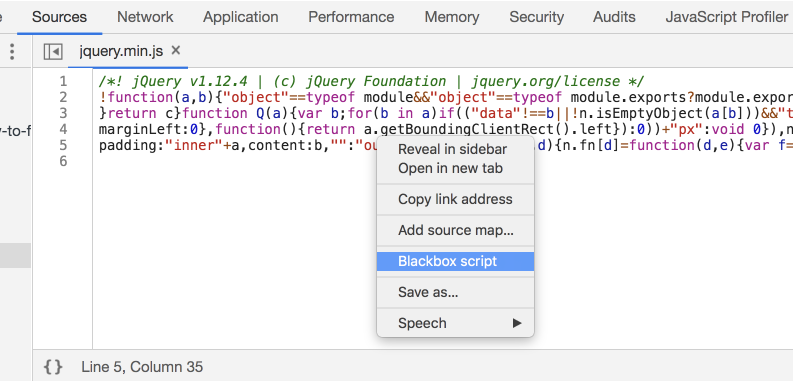
在“源”面板中工作时,还可以使用上下文菜单。查看文件时,可以在编辑器中右键单击,选择Blackbox Script。这会将文件添加到“设置”面板中的列表中:


这是一个极好的工具:
Visual Event是一个开源Javascript bookmarklet,它提供了有关附加到DOM元素的事件的调试信息。可视化事件显示:
当您单击页面中的某个位置时,或者当DOM被修改时,您可以暂停代码...和其他类型的JS断点。你应该在这里使用黑拳来避免噩梦。
在本例中,我想知道点击按钮时发生了什么。
>
打开“开发工具”->“源”选项卡,在右侧查找事件侦听器断点:

展开鼠标并选择单击
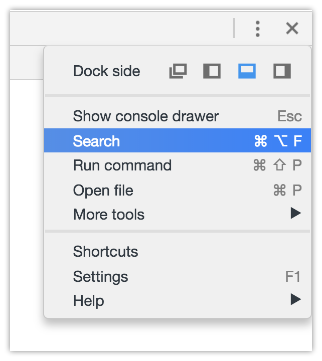
激活开发工具后,您可以使用++f搜索整个代码库(所有文件中的所有代码)或:

搜索#envio或任何您认为启动派对的标记/类/ID,您可能会比预期的更快地到达某个地方。
请注意,有时不仅有一个img而且堆叠了许多元素,您可能不知道哪个元素触发了代码。
如果这一点有点超出你的知识范围,看看Chrome关于调试的教程吧。