

我只想更改每一行最后一个单词的文本颜色。Im使用Jquery UI的autocomplete功能,因此Im使用带有'ui-menu-item'类的li元素
$('#tag' + i).autocomplete({
source: allMyProducts
});
我不明白怎么做这件事,有人能帮帮我吗?

例如,一行是:“this is a test”,我想像这样改变颜色“this is a test”(测试是红色)
请考虑以下代码。
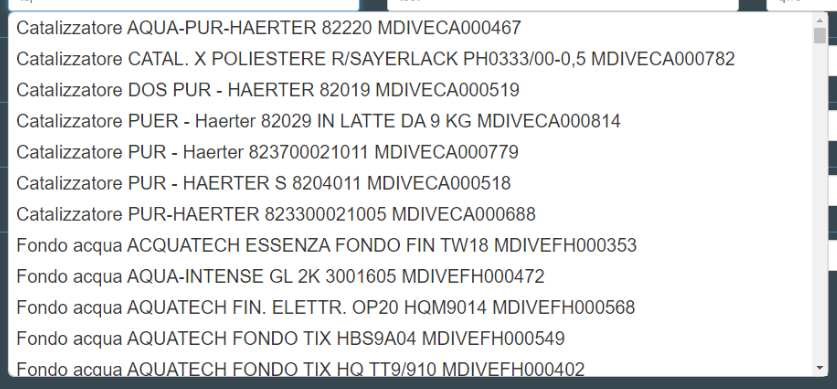
null
$(function() {
var availableTags = [
"Catalizzatore Aqua-Pur-Haerter 82220 MDIVECA000467",
"Catalizzatore CATAL. X MDIVECA000782",
"Fondo acqua AQUATECH FONDO TIX HBS9A04",
"Fondo acqua AQUATECH FONDO TIX HQ TT9/90 MDIVEFH000402"
];
$("#tags").autocomplete({
source: availableTags
}).autocomplete("instance")._renderItem = function(ul, item) {
var words = item.label.split(" ");
var last = words.pop();
return $("<li>")
.append("<div>" + words.join(" ") + " <span class='red'>" + last + "<span></div>")
.appendTo(ul);
};
});.red {
color: red;
}<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<div class="ui-widget">
<label for="tags">Tags: </label>
<input id="tags">
</div>