

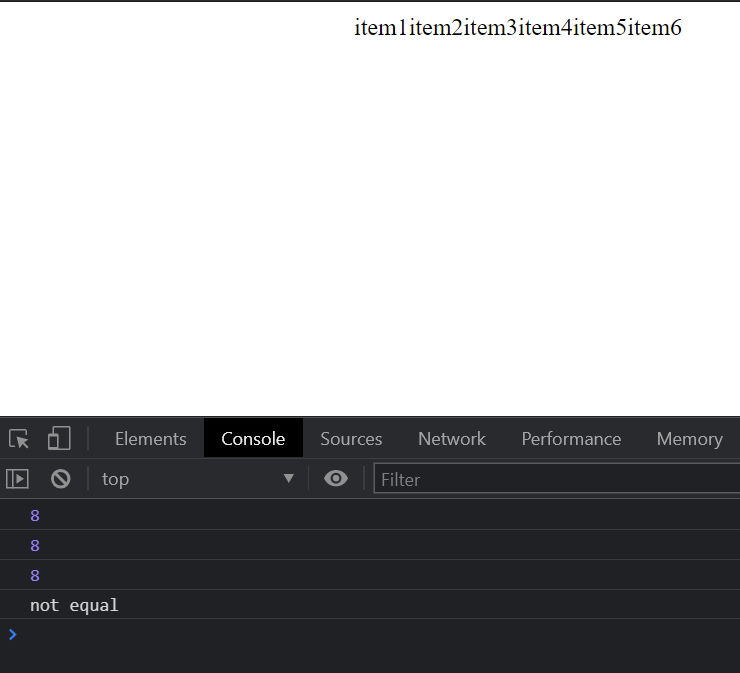
我对javascript比较陌生,所以我对这个问题感到挠头。我有一大堆跨度,都在同一条线上。但当我得到所有span元素的顶部并进行比较时,它表示不相同,但在控制台中,我可以看到所有span的值都是相同的,即8。我是不是错过了什么。

null
$(document).ready(function() {
if (Math.floor($("#menu1").offset().top) === Math.floor($("#menu2").offset().top) === Math.floor($("#menu3").offset().top)) {
console.log("equal");
} else {
console.log($("#menu1").offset().top);
console.log($("#menu2").offset().top);
console.log($("#menu3").offset().top);
console.log('not equal');
}
});#container {
display: block;
width: 800px;
margin: 0 auto;
}
span {
display: inline;
vertical-align: top;
position: relative;
/* float: right; */
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div id='container'>
<span id='menu1'>item1</span>
<span id='menu2'>item2</span>
<span id='menu3'>item3</span>
<span id='menu4'>item4</span>
<span id='menu5'>item5</span>
<span id='menu6'>item6</span>
</div>null
问题是由于你的复合比较。
循序渐进,if条件等于:
if (8 === 8 === 8)
在第一次比较之后,这变成:
if (true === 8)
显然,这一条件不会通过。
另一种方法是生成top偏移量值的数组,并使用every()检查它们是否全部相同:
null
jQuery($ => {
let $spans = $('.container .menu');
let tops = $spans.map((i, el) => $(el).offset().top).get();
let allIdentical = tops.every(t => $spans.first().offset().top);
console.log(allIdentical ? 'equal' : 'not equal');
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div id="container">
<span class="menu">item1</span>
<span class="menu">item2</span>
<span class="menu">item3</span>
<span class="menu">item4</span>
<span class="menu">item5</span>
<span class="menu">item6</span>
</div>