

我正在使用FlowLayout制作表单。 表单的GUI如下所示:
Name: <textField>
Age: <textfiedl>
Gender: Male[] Female[]
Email: <textField>
对于性别,选项是单选按钮。 正如你所看到的,年龄和性别的标签应该居中。 如何使用flowlayout来实现此操作?
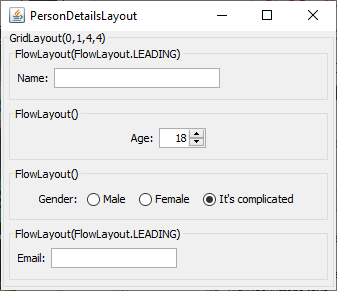
这是一种方法(可能有太多的方法)。 在标题边框中布局详细信息。

注意:对于任何与选择数字有关的事情,最好给用户提供一个旋转器。
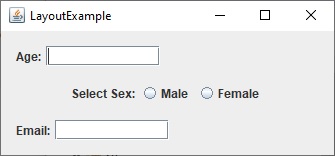
如果整个表单是使用BoxLayout创建的,一个面向BoxLayout.page_axis,那么如果表单的每个“行”都是使用FlowLayout的JPanel,那么它们保存的组件应该默认居中,因为JPanel使用New FlowLayout.CENTER,5,5)作为其默认布局(实际上它使用New FlowLayout(),但是这个构造函数的默认值与上面一样--水平和垂直间隙为5的居中方向)。
另一种选择是使用GridBagLayout,并在每一行上为组件更改约束的FILL和weight属性。
例如:

import java.awt.Dimension;
import java.awt.FlowLayout;
import javax.swing.*;
public class LayoutExample extends JPanel {
private static final long serialVersionUID = 1L;
private JTextField ageField = new JTextField(10);
private JTextField emailField = new JTextField(10);
private ButtonGroup sexBtnGroup = new ButtonGroup();
private JRadioButton maleBtn = new JRadioButton("Male");
private JRadioButton femaleBtn = new JRadioButton("Female");
public LayoutExample() {
JPanel agePanel = new JPanel(new FlowLayout(FlowLayout.LEADING, 5, 5));
agePanel.add(new JLabel("Age:"));
agePanel.add(ageField);
sexBtnGroup.add(maleBtn);
sexBtnGroup.add(femaleBtn);;
JPanel sexSelectionPanel = new JPanel();
sexSelectionPanel.add(new JLabel("Select Sex:"));
sexSelectionPanel.add(maleBtn);
sexSelectionPanel.add(femaleBtn);
JPanel emailPanel = new JPanel(new FlowLayout(FlowLayout.LEADING, 5, 5));
emailPanel.add(new JLabel("Email:"));
emailPanel.add(emailField);
int gap = 10;
setBorder(BorderFactory.createEmptyBorder(gap, gap, gap, gap));
setLayout(new BoxLayout(this, BoxLayout.PAGE_AXIS));
add(agePanel);
add(Box.createVerticalStrut(5));
add(sexSelectionPanel);
add(Box.createVerticalStrut(5));
add(emailPanel);
}
// make it stretch horizontally to see placement
@Override
public Dimension getPreferredSize() {
Dimension superSize = super.getPreferredSize();
int width = (3 * superSize.width) / 2;
int height = superSize.height;
return new Dimension(width, height);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(() -> createAndShowGui());
}
private static void createAndShowGui() {
LayoutExample mainPanel = new LayoutExample();
JFrame frame = new JFrame("LayoutExample");
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
frame.add(mainPanel);
frame.pack();
frame.setLocationByPlatform(true);
frame.setVisible(true);
}
}
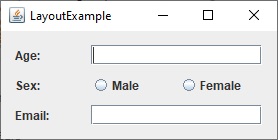
示例2使用GridBagLayout:

import java.awt.Dimension;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import java.awt.GridLayout;
import java.awt.Insets;
import javax.swing.*;
public class LayoutExample2 extends JPanel {
private static final long serialVersionUID = 1L;
private JTextField ageField = new JTextField(10);
private JTextField emailField = new JTextField(10);
private ButtonGroup sexBtnGroup = new ButtonGroup();
private JRadioButton maleBtn = new JRadioButton("Male");
private JRadioButton femaleBtn = new JRadioButton("Female");
public LayoutExample2() {
JPanel sexSelectPanel = new JPanel(new GridLayout(1, 0, 5, 5));
sexBtnGroup.add(maleBtn);
sexSelectPanel.add(maleBtn);
sexBtnGroup.add(femaleBtn);
sexSelectPanel.add(femaleBtn);
int gap = 10;
setBorder(BorderFactory.createEmptyBorder(gap, gap, gap, gap));
setLayout(new GridBagLayout());
add(new JLabel("Age:"), createGbc(0, 0));
add(ageField, createGbc(1, 0));
add(new JLabel("Sex:"), createGbc(0, 1));
add(sexSelectPanel, createGbc(1, 1));
add(new JLabel("Email:"), createGbc(0, 2));
add(emailField, createGbc(1, 2));
}
private static GridBagConstraints createGbc(int x, int y) {
GridBagConstraints gbc = new GridBagConstraints();
gbc.gridx = x;
gbc.gridy = y;
gbc.weightx = 1.0;
gbc.weighty = 1.0;
int ins = 4;
gbc.insets = new Insets(ins, ins, ins, ins);
gbc.fill = GridBagConstraints.HORIZONTAL;
return gbc;
}
// make it stretch horizontally to see placement
@Override
public Dimension getPreferredSize() {
Dimension superSize = super.getPreferredSize();
int width = (4 * superSize.width) / 3;
int height = superSize.height;
return new Dimension(width, height);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(() -> createAndShowGui());
}
private static void createAndShowGui() {
LayoutExample2 mainPanel = new LayoutExample2();
JFrame frame = new JFrame("LayoutExample");
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
frame.add(mainPanel);
frame.pack();
frame.setLocationByPlatform(true);
frame.setVisible(true);
}
}