

我不能和木偶师一起放录影带。我该怎么办?
我的代码:
const puppeteer = require('/root/node_modules/puppeteer/');
(异步函数main(){try{const browser=await puppeteer.launch({args:['--no-sandbox','--disable-setuid-sandbox']})const page=await browser.newpage();await page.goto('https://www.youtube.com/watch?v=wjoghndx51m');
await page.waitFor(8000);
await page.screenshot({path: '/var/www/html/test/example.png'});
await browser.close()
} catch (e) {
console.log("our error", e);
}
})();
谢谢

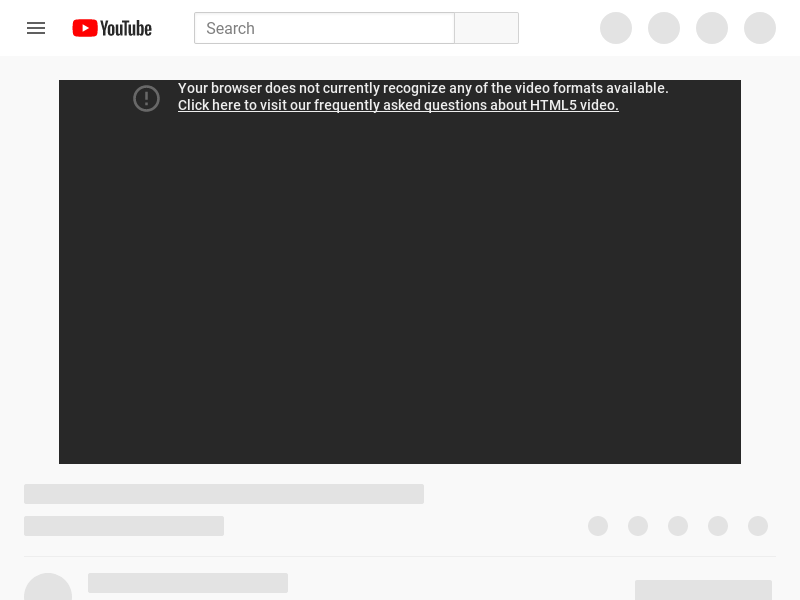
puppeteer附带的chromium由于许可和尺寸原因没有所需的编解码器。您可以将pupeteer绑定到一个“真实的”chrome实例,如下所示:
null
const browser = await puppeteer.launch({
executablePath: '/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome',
headless:false,
defaultViewport:null,
devtools: true,
//args: ['--window-size=1920,1170','--window-position=0,0']
args: ["--window-size=1920,1080", "--window-position=1921,0"]
})
(async function main() { try { const browser = await puppeteer.launch({args: ['--no-sandbox', '--disable-setuid-sandbox']}) const page = await browser.newPage(); await page.goto('https://www.youtube.com/watch?v=WjOGhNDX51M');
// get play btn selector and click
await page.click(
"#movie_player > div.ytp-chrome-bottom > div.ytp-chrome-controls > div.ytp-left-controls > button[aria-label='Play (k)'"
);
await page.waitFor(8000);
await page.screenshot({path: '/var/www/html/test/example.png'});
await browser.close()
} catch (e) {
console.log("our error", e);
}