

我使用express生成器创建了一个简单的express应用程序,当在dev上启动时,它在localhost:3000上运行良好。
但是,当我使用 eb 命令 git aws.push 将其推送到弹性 beanstalk 时,我在生产服务器上收到 502 错误。
查看日志,我得到的错误是:
2014/04/01 19:29:40 [error] 24204#0: *1 connect() failed (111: Connection refused) while connecting to upstream, client: 172.31.2.178, server: , request: "GET / HTTP/1.1", upstream: "http://127.0.0.1:8081/", host: "macenvexp-env-hqv9ucmzev.elasticbeanstalk.com"
2014/04/01 19:29:40 [error] 24204#0: *1 connect() failed (111: Connection refused) while connecting to upstream, client: 172.31.2.178, server: , request: "GET /favicon.ico HTTP/1.1", upstream: "http://127.0.0.1:8081/favicon.ico", host: "macenvexp-env-hqv9ucmzev.elasticbeanstalk.com"
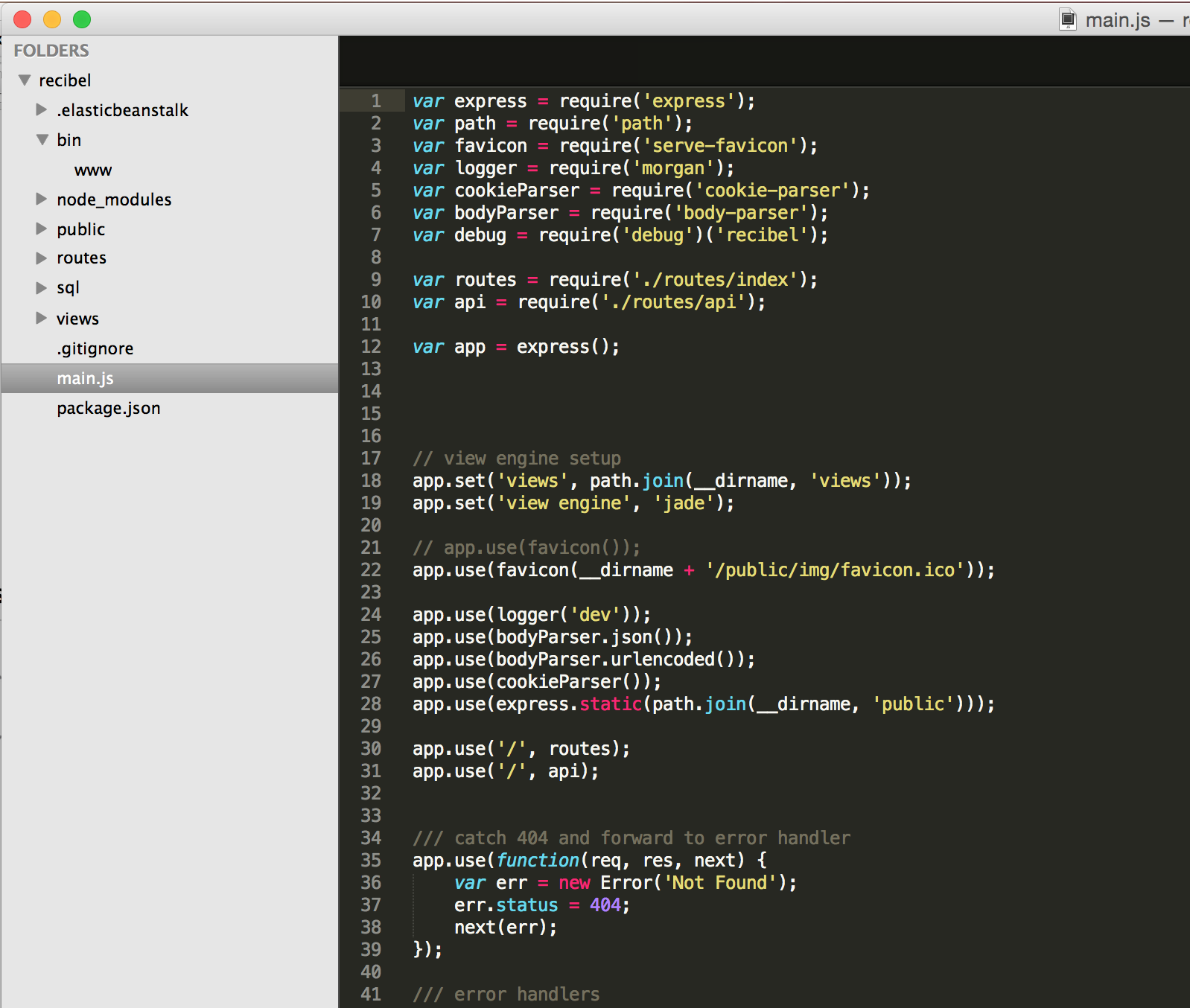
我使用默认的nginx配置。当我在没有Express的情况下运行node.js示例应用程序时,它运行得很好。下面是app.js中的express代码:
var express = require('express');
var http = require('http');
var path = require('path');
var favicon = require('static-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var routes = require('./routes');
var users = require('./routes/user');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.use(favicon());
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded());
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use(app.router);
app.get('/', routes.index);
app.get('/users', users.list);
/// catch 404 and forwarding to error handler
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
/// error handlers
// development error handler
// will print stacktrace
if (app.get('env') === 'development') {
app.use(function(err, req, res, next) {
res.render('error', {
message: err.message,
error: err
});
});
}
// production error handler
// no stacktraces leaked to user
app.use(function(err, req, res, next) {
res.render('error', {
message: err.message,
error: {}
});
});
module.exports = app;
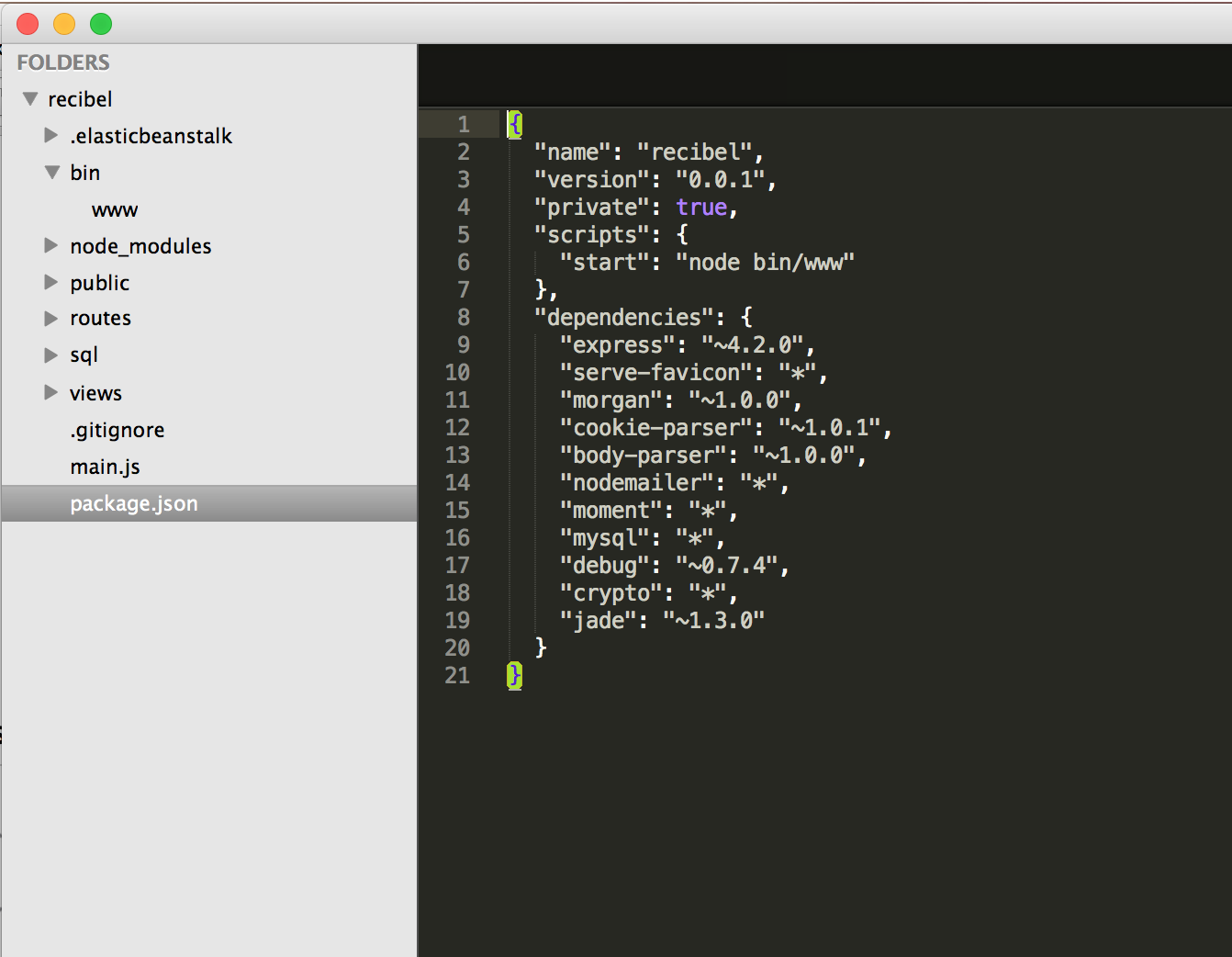
下面是package.json文件:
{
"name": "macEnvExp",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "DEBUG=macEnvExp node bin/www"
},
"dependencies": {
"express": "~3.4.8",
"static-favicon": "~1.0.0",
"morgan": "~1.0.0",
"cookie-parser": "~1.0.1",
"body-parser": "~1.0.0",
"debug": "~0.7.4",
"jade": "~1.3.0"
}
}
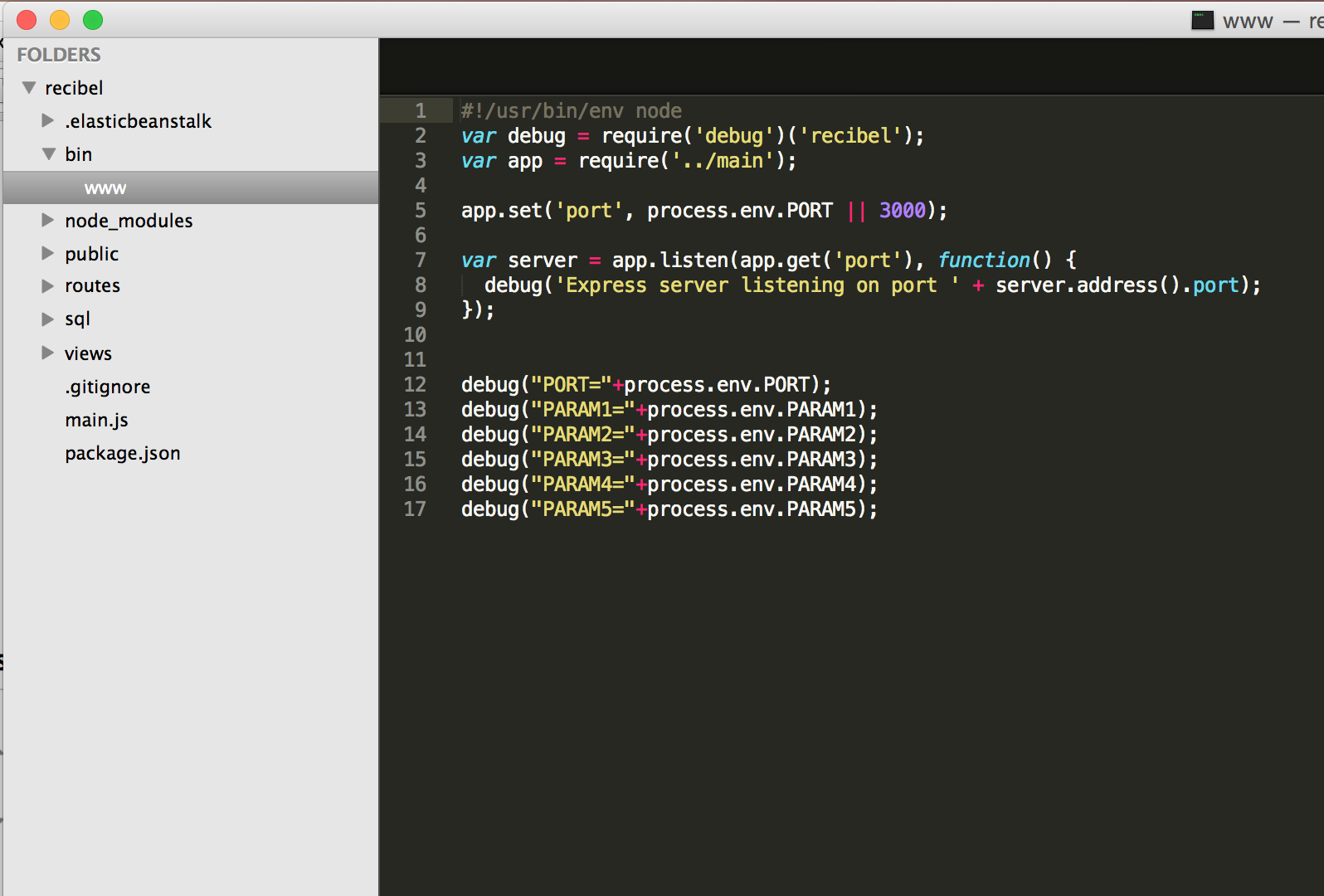
这里是bin/www:
#!/usr/bin/env node
var debug = require('debug')('my-application');
var app = require('../app');
app.configure(function(){
app.set('port', process.env.PORT || 3000);
});
console.log(app.get('port'));
var server = app.listen(app.get('port'), function() {
debug('Express server listening on port ' + server.address().port);
});
为了清楚起见,我将从评论中陈述答案。
AWS ELB运行node app. jsBEFOREnpm start。node app.js没有给出错误,但它不会打开任何端口。
解决方案是简单地将app. js重命名为除server.js(即main.js)之外的任何其他内容,并在bin/www中通过指向 /bin/www文件来引用它:var app=要求('…/app');到var app=要求('…/main');
那么它应该工作正常!
为了清楚起见,下面是我的目录的样子:



当我创建项目时,main. js文件被命名为app.js。这引起的问题是基于优先ELB启动序列。ELB将启动应用程序并首先检查是否存在app.js——如果确实存在,它将运行node app.js,否则它将检查是否存在pack.json并尝试运行npm start。当main.js的名称为app.js时,ELB试图通过运行它来启动整个应用程序。然而,这个文件没有打开任何端口。
重命名<code>app.js</code>的另一种方法是创建一个弹性的beanst柄配置文件。将.config文件添加到.eextensions文件夹中,例如.exextensions/34.config。将命名空间aws:elasticbeanstal:container:nodejs中的NodeCommand设置更改为要运行以启动服务器的任何命令。例如,这是一个最小的.config文件,用于运行npm start而不是app.js:
option_settings:
- namespace: aws:elasticbeanstalk:container:nodejs
option_name: NodeCommand
value: "npm start"
看见http://docs.aws.amazon.com/elasticbeanstalk/latest/dg/create_deploy_nodejs_custom_container.html和http://docs.aws.amazon.com/elasticbeanstalk/latest/dg/command-options.html#command-options nodejs获取更多信息。
编辑:更简单的方法——使用AWS控制台,配置/软件有“节点命令”选项——只需将其设置为< code>npm start。
将运行端口设置为8081
app.set('port', 8081);