

在Replit上,在< code>app.get中使用< code>res.sendFile呈现html文件工作得非常好,并且我能够通过传入< code>express.static中间件来添加徽标、样式和js逻辑文件。但是,当我尝试将html作为静态文件传递给< code>express.static中间件时,页面无法呈现。
这是回复: https://replit.com/@yanichik/NodeJSandExpressFullCourseFCC#02-express-tutorial/app.js
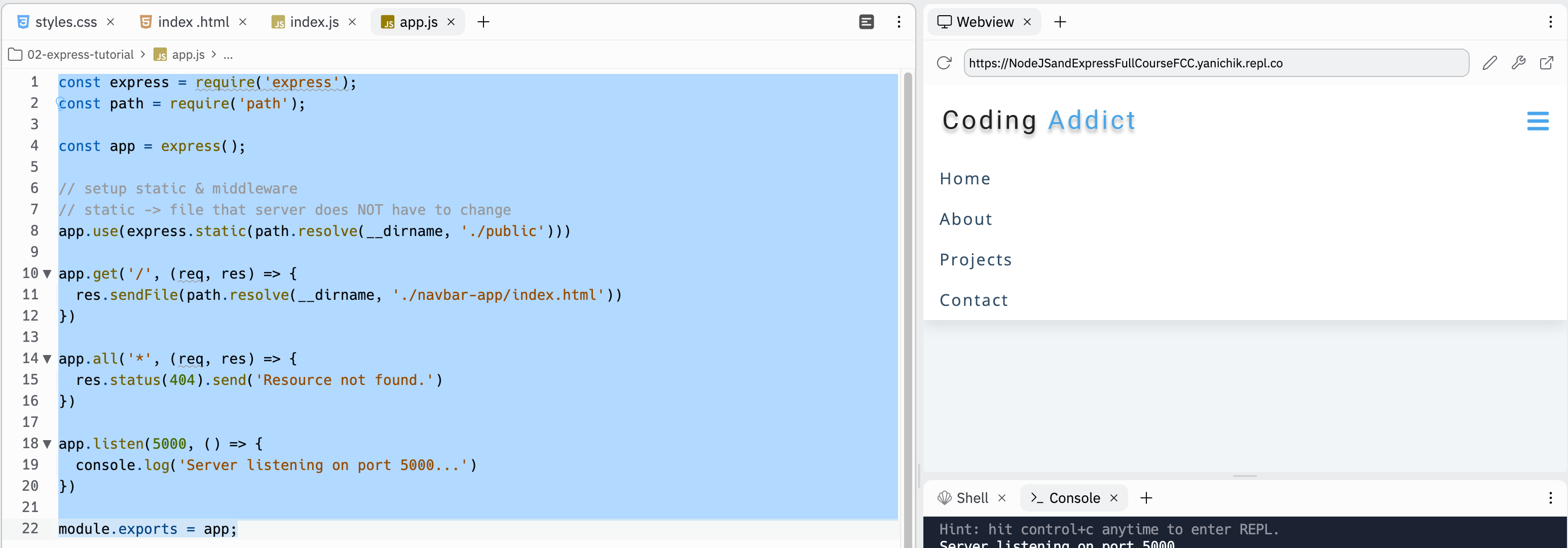
当html以res.sendFile传入时,按预期呈现:
常量快递=要求('快递');常量路径=要求('路径');
const-app=express();
设置静态
app.get('/',(req,RES)= 1
app.all('* ',(req,RES)= 1
应用程序侦听(5000,()=
模块导出 = 应用程序;

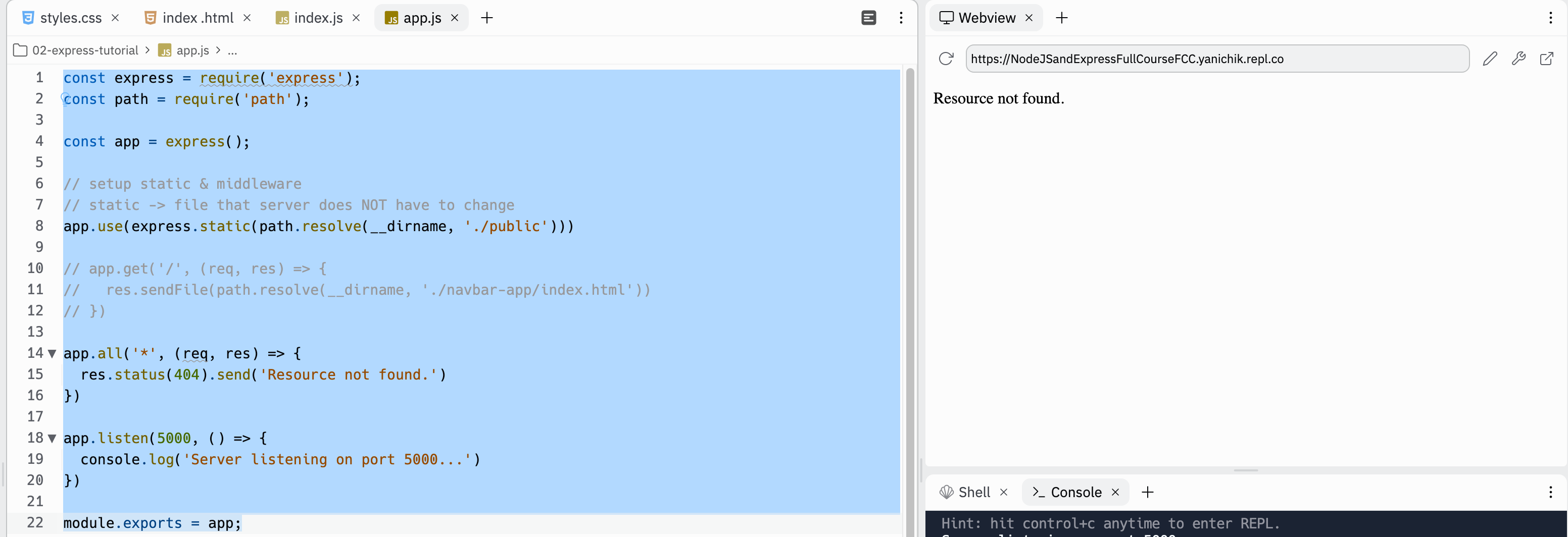
现在,当html使用express.static中间件传入时,无法按预期呈现:
常量快递=要求('快递');常量路径=要求('路径');
const-app=express();
设置静态
// app.get('/', (req, res)=
app.all('* ',(req,RES)= 1
应用程序侦听(5000,()=
模块导出 = 应用程序;

您必须专门请求静态公开的文件,如下所示:
https://baseURL.com/navbar-app/index.html
当你发表评论时,获取路线。
如果你的get route没有注释,那么
https://baseurl.com
将返回 html 文件