我还是Vaadin的新手,我正在尝试使用Vaadin 14实现@polymanr/paper滑块组件。
我已经从 Github 下载了项目 https://github.com/berndhopp/vaadin-paper-sliders,我正在尝试设置“pin”属性,如此处所述
https://vaadin.com/forum/thread/18215247/vaadin-14-slider
...
public void setPin(boolean pin) {
this.getElement().setProperty("pin", pin);
}
...
package org.vaadin.addon.sliders.ui;
//import org.vaadin.addon.sliders.PaperSlider;
import org.vaadin.addon.sliders.PaperSlider;
import com.vaadin.flow.component.html.Anchor;
import com.vaadin.flow.component.html.H3;
import com.vaadin.flow.component.html.Label;
import com.vaadin.flow.component.orderedlayout.HorizontalLayout;
import com.vaadin.flow.component.orderedlayout.VerticalLayout;
import com.vaadin.flow.router.Route;
@Route("")
public class DemoView extends VerticalLayout
{
private PaperSlider slider = null;
private Label sliderValue = null;
public DemoView()
{
Anchor sourceLink = new Anchor("https://github.com/markhm/vaadin-paper-sliders", " (source code on GitHub)");
sourceLink.setTarget("_blank");
HorizontalLayout titleBox = new HorizontalLayout();
titleBox.setAlignItems(Alignment.BASELINE);
H3 title = new H3("Vaadin paper-slider, ported to Vaadin v14");
titleBox.add(title, sourceLink);
add(titleBox);
//
// https://stackoverflow.com/questions/68531460/vaadin-14-paper-slider-pin-property
//
HorizontalLayout sliderLine = new HorizontalLayout();
sliderLine.setHeight("100px");
Label sliderValue = new Label();
PaperSlider paperSlider = new PaperSlider(0,100,20);
paperSlider.addValueChangeListener(e -> sliderValue.setText("New Slider value: " + e.getValue()));
paperSlider.setPin(true);
sliderLine.add(paperSlider, sliderValue);
add(sliderLine);
// slider.getElement().getStyle().set("padding-top", "30px") ;
//Label whiteline = new Label("");
//whiteline.setHeight("50px");
//add(whiteline);
// Testing pin property
// HorizontalLayout mySliderLine = new HorizontalLayout();
//sliderValue = new Label("mySlider value");
//PaperSlider paperSlider = new PaperSlider(0,100,20);
//paperSlider.getElement().getStyle().set("padding-top", "30px");
//mySliderLine.setHeight("100px");
//paperSlider.setPin(true);
//mySliderLine.add(paperSlider);
// slider.setPin(true) ;
// add(slider) ;
// NB: The PaperRangeSlider does not support Polymer 3.
// HorizontalLayout rangeSliderLine = new HorizontalLayout();
//
// Label rangeValues = new Label("Range values");
// rangeSlider = new PaperRangeSlider(0, 100, 40, 60);
// rangeSlider.addValueChangeListener(e -> rangeValues.setText("Range values: " + e.getValue()));
// rangeSliderLine.add(rangeSlider, rangeValues);
// add(rangeSliderLine);
}
}
我可以看到纸滑块,但当滑块拇指按下时,我没有看到数值标签。
有人能帮忙吗
谢谢亚历克斯
似乎数字值在布局中丢失了。您可以尝试向布局添加高度,例如sliderLine.setHeight(“100px”)或向组件添加一些填充paperSlider.getElement().getStyle().set(“padding top”,“30px”)。
从最初的帖子中,我错过了你有一个额外标签组件的部分,这是你看不到的价值。如果我这样做:
HorizontalLayout sliderLine = new HorizontalLayout();
sliderLine.setHeight("100px");
Label sliderValue = new Label();
PaperSlider paperSlider = new PaperSlider(0,100,20);
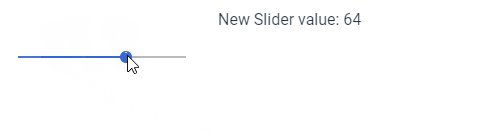
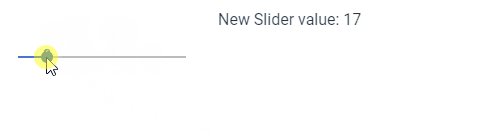
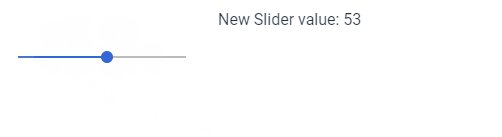
paperSlider.addValueChangeListener(e -> sliderValue.setText("New Slider value: " + e.getValue()));
paperSlider.setPin(true);
sliderLine.add(paperSlider, sliderValue);
add(sliderLine);
我可以看到带有选定值标签