

我有用户名和密码存储在mysql数据库中。 我想获取它,并在用户名字段中显示用户名,在密码文本字段中显示数据库中的密码。 但是它行不通,作为一个初学者,我不知道怎么做。 这是我要显示数据的代码。
<body>
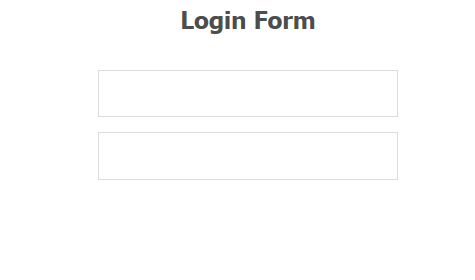
<div class="login-form">
<h1>Login Form</h1>
<form >
<input type="text" name="name">
<input type="password" name="pwd" required>
</form>
</div>
</body>
这是node.js文件。
var mysql = require('mysql');
var express = require('express');
var path = require('path');
var http=require('http');
var con = mysql.createConnection({
host : 'localhost',
user : 'root',
password : 'root',
database : 'nodelogin'
});
var app = express();
con.connect(function(err) {
if (err) throw err;
app.get('/', function(request, response) {
con.query("SELECT username,password FROM accounts", function (err, result, fields) {
if (err) throw err;
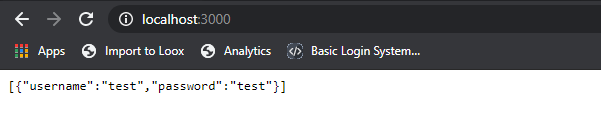
console.log(result);
response.send(result);
});
});
});
app.listen(3000);
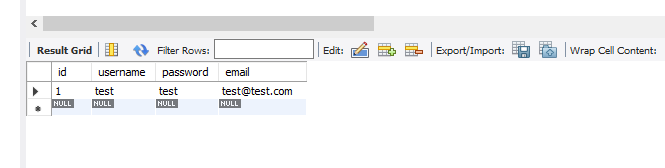
这是数据库

我想在这两个字段中显示值


您需要向javascript文件中添加一个ajax请求,并且确保在标记上添加了一个jquery CDN-您可以在https://www.w3schools.com/jquery/jquery_get_startet.asp中找到它
$.ajax({
url: "http://localhost:3000/",
type: 'GET',
dataType: 'json', // added data type
success: function(res) {
// here you get the response from the server side //
// res.username + res.password
}
});
现在,在得到响应之后,您希望向输入中添加一个ID,以便可以用getElementById插入一个值
document.getElementById(“密码”)。value=res.passwword;
这是ajax请求的成功部分。 如果有用就告诉我。