

我在我的选择菜单上使用niceSelect,它工作得很好。
我使用Ajax在第一个选择(地区)的基础上添加第二个选择菜单(县)
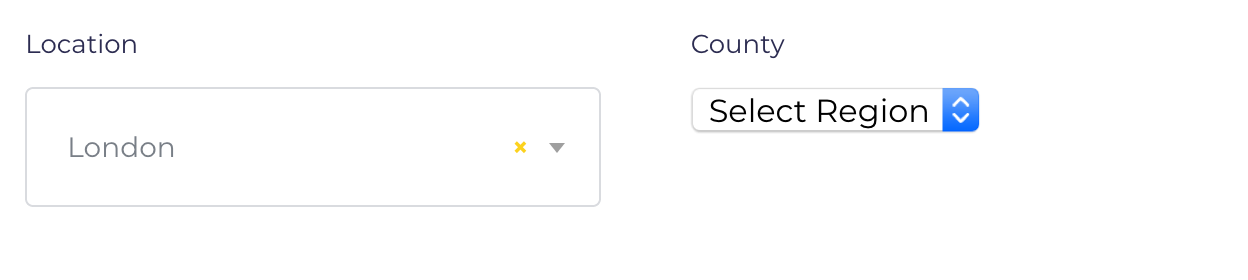
除了我似乎无法让niceSelect申请到#区域持有者的新下拉列表之外,这一切都起作用了? 我的HTML:
<div class="col-lg-4 column-lg-full">
<div class="input-box">
<label class="label-text">Location</label>
<div class="form-group">
<select class="location-option-field" id="jobRegion" name="jobRegion">
<option value="">Select Region</option>
<option value="region-1">Region 1</option>
<option value="region-2">Region 2</option>
<option value="region-3">Region 3</option>
</select>
</div><!-- end form-group -->
</div>
</div><!-- end col-lg-4 -->
<div class="col-lg-4 column-lg-full" id="regionHolder"></div>
jQuery
$(document).ready( function () {
$('select').niceSelect();
$(".column-lg-full").on('change', "#jobRegion", function(event) {
event.preventDefault();
var value = $("#jobRegion option:selected").val();
$.ajax({
url: '/control/employer/jobs/region',
type: "GET",
data: { "region" : value },
success: function(result) {
console.log(result);
$("#regionHolder").html(result);
},
cache: false
});
});
});
控制台日志:
<div class="col-lg-4 column-lg-full" id="regionHolder">
<div class="input-box">
<label class="label-text">County</label>
<div class="form-group">
<select class="location-option-field" id="jobCounty" name="jobCounty">
<option value="">Select Region</option>
</select>
</div><!-- end form-group -->
</div>
</div><!-- end col-lg-4 -->

在输入所有这些内容之后,我就解决了它:
$.ajax({
url: '/control/employer/jobs/region',
type: "GET",
data: { "region" : value },
success: function(result) {
$("#regionHolder").html(result).find('#jobCounty').niceSelect();
},
cache: false
});