

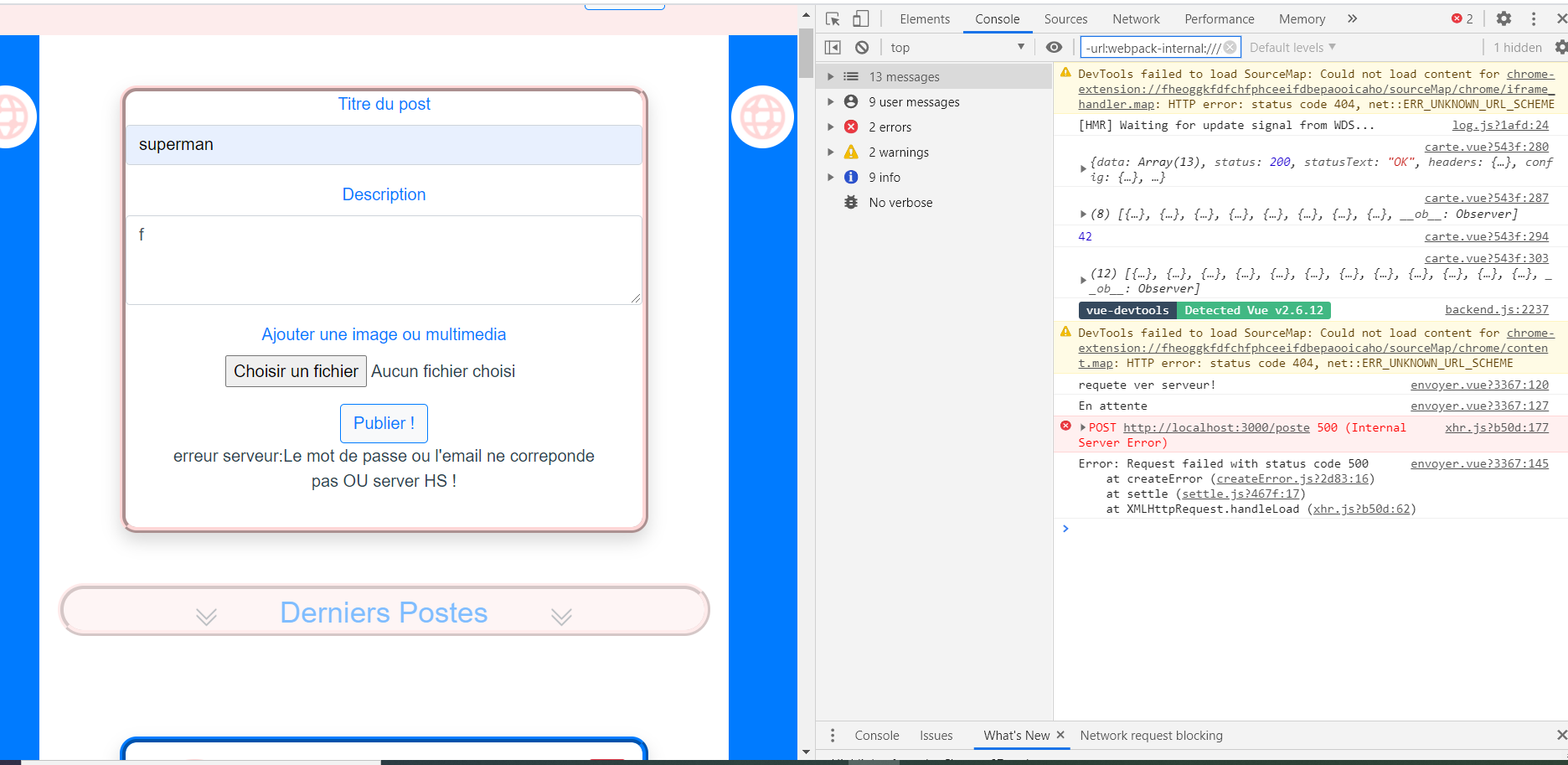
下面是我的带有vuejs的前端模板
null
<template>
<div class="d-flex justify-content-center">
<form
@submit.prevent="submit"
enctype="multipart/form-data"
class="largeur80 my-5 shadow bordurePost bordureRond"
>
<div class="form-group">
<label class="text-primary" for="titre">Titre du post</label>
<input
type="text"
class="form-control"
name="titre"
placeholder="title..."
v-model.trim="$v.titre.$model"
/>
</div>
<div class="error" v-if="!$v.titre.required && submitStatus === 'ERROR'">
Field is required
</div>
<div class="form-group">
<label class="text-primary" for="description">Description</label>
<textarea
class="form-control"
name="description"
rows="3"
placeholder="Décrire le post..."
v-model.trim="$v.description.$model"
></textarea>
</div>
<div
class="error"
v-if="!$v.description.required && submitStatus === 'ERROR'"
>
Field is required
</div>
<div class="form-group">
<label class="text-primary" for="image_link"
>Ajouter une image ou multimedia</label
>
<input type="file" ref="image" class="file-input" @change="upload" />
</div>
<!--
<div
class="error"
v-if="!$v.image_link.required && submitStatus === 'ERROR'"
>
Field is required
</div>
-->
<div
class="form-group row d-flex align-item-center justify-content-center"
>
<div class="col-sm-10 ">
<button
type="submit"
class="bg-light btn btn-outline-primary"
:disabled="submitStatus === 'PENDING'"
>
Publier !
</button>
<p class="typo__p" v-if="submitStatus === 'OK'">
Thanks for your submission!
</p>
<p class="typo__p" v-if="submitStatus === 'ERROR'">
Please fill the form correctly.
</p>
<p class="typo__p" v-if="submitStatus === 'ERROR SERVEUR'">
erreur serveur:Le mot de passe ou l'email ne correponde pas OU
server HS !
</p>
<p class="typo__p" v-if="submitStatus === 'PENDING'">Sending...</p>
</div>
</div>
</form>
</div>
</template>
<script>
import { required, maxLength } from "vuelidate/lib/validators";
import axios from "axios";
export default {
name: "envoyer",
data() {
return {
image: null,
titre: "",
description: "",
image_link: null || "",
user_id: localStorage.getItem("userId") || null,
submitStatus: null,
};
},
validations: {
titre: { required, maxLength: maxLength(100) },
description: { required, maxLength: maxLength(500) },
image_link: {},
},
methods: {
upload() {
this.image = this.$refs.image.files[0];
console.log(this.image);
},
submit() {
const formData = new FormData();
if (this.image !== null || "") {
formData.append("image", this.image, this.image.filename);
formData.append("titre", this.titre);
formData.append("description", this.description);
formData.append("user_id", this.user_id);
} else {
formData.append("titre", this.titre);
formData.append("description", this.description);
formData.append("user_id", this.user_id);
}
console.log("requete ver serveur!");
this.$v.$touch();
if (this.$v.$invalid) {
this.submitStatus = "ERROR";
console.log("A echouer informations non complete!");
} else {
// do your submit logic here
console.log("En attente");
this.submitStatus = "PENDING";
axios
.post(
"http://localhost:3000/poste",
formData
//titre: this.titre,
// description: this.description,
// user_id: this.user_id,
)
.then((response) => {
(this.submitStatus = "OK"), console.log(response);
console.log(formData);
//this.$router.go("/post");
})
.catch(
(error) => (
(this.submitStatus = "ERROR SERVEUR"), console.log(error)
)
);
}
},
},
};
</script>
<style></style>null
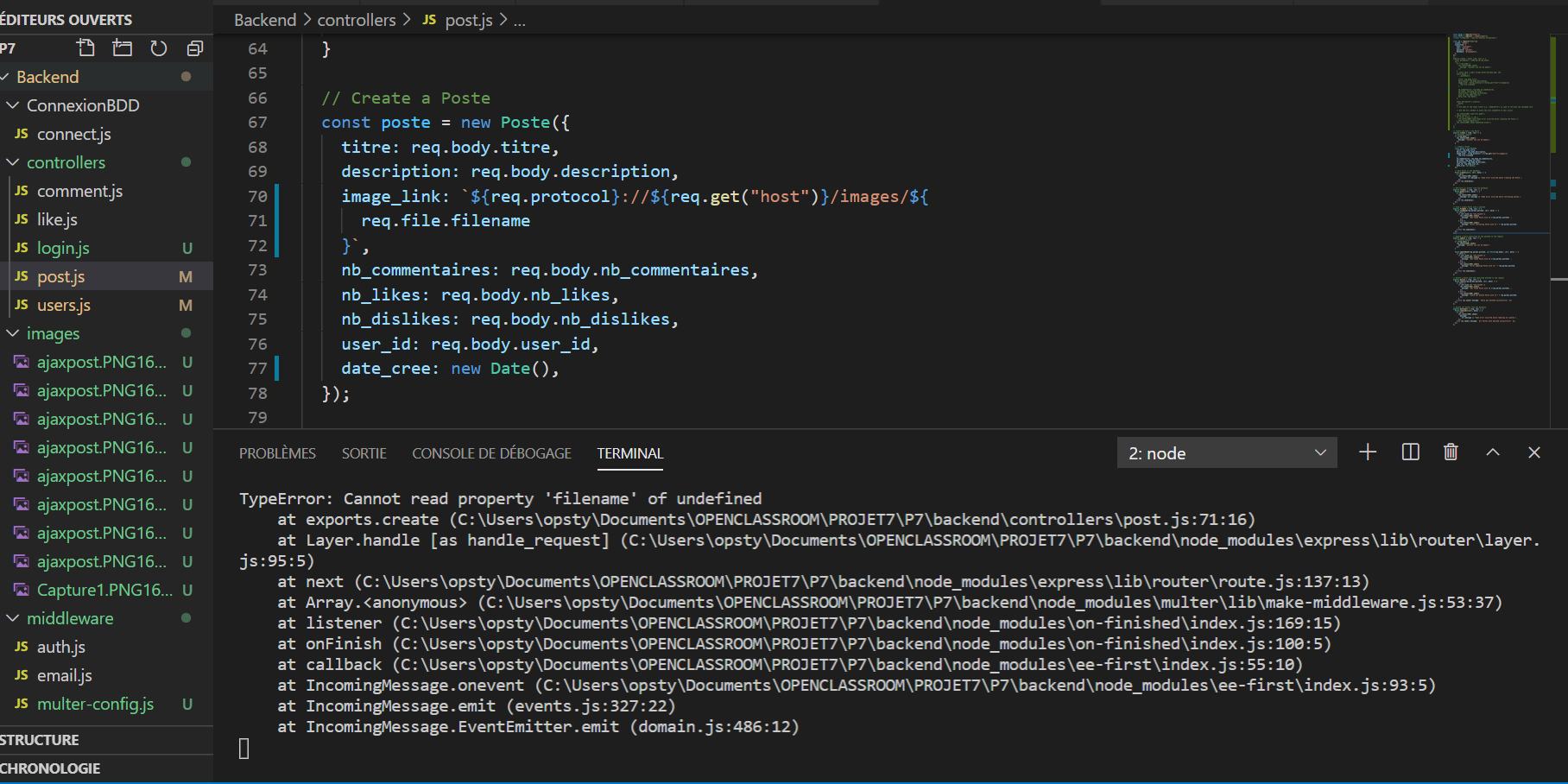
这是我的后端,当它没有收到一个映像,服务器崩溃,因为文件名不存在,所以我应该做什么,以便没有问题,当用户没有发送文件
null
const mysql = require("mysql");
const Poste = require("../models/post");
// Create and Save a new Poste
exports.create = (req, res) => {
// Validate request
if (!req.body) {
res.status(400).send({
message: "Content can not be empty!",
});
}
// Create a Poste
const poste = new Poste({
titre: req.body.titre,
description: req.body.description,
image_link: `${req.protocol}://${req.get("host")}/images/${
req.file.filename
}`,
nb_commentaires: req.body.nb_commentaires,
nb_likes: req.body.nb_likes,
nb_dislikes: req.body.nb_dislikes,
user_id: req.body.user_id,
date_cree: new Date(),
});
// Save Poste in the database
Poste.create(poste, (err, data) => {
if (err)
res.status(500).send({
message: err.message || "Some error occurred while creating the Poste.",
});
else res.send(data);
});
};null


当我发送所有内容时,它工作得很好,但当我只发送标题和描述时,服务器就会崩溃,我该怎么办????
尝试添加此检查:
// controllers/post.js line:70
image_link: req.file
? `${req.protocol}://${req.get("host")}/images/${req.file.filename}`
: null,