

我试图在一个div上使用ng-repeat,该div应该包含一个星型图像,JSON中的每个饼都有一个rating属性,范围为1-5,我想使用这个值循环出x个星型。我已经在一定程度上实现了这一点,但是它有缺陷,因为我使用[$index]来跟踪迭代,所以我不能重新排序数组并使星号跟随列表中正确的项。
我的解决方案也相当难看,因为我创建的数组的索引占位符与rating属性的值一样多,然后将其推入数组以循环输出适当数量的图像。我想有一个更优雅的解决方案。
如果不使用[$index],我应该如何处理这个问题?
JSON的片段:
{"pies": [
...
{
"name": "Blueberry pie",
"imageUrl": "img/blueberrypie.png",
"id": "1",
"rating": "5", //Ng-repeat depending on this value
"description": "Blueberry pie is amazing."
},
...
]}
我的控制器:
pieShopApp.controller('shopCtrl', ['$scope', '$http', '$routeParams', function ($scope, $http, $routeParams) {
$scope.pieId = $routeParams.pieId,
$scope.sortingOptions = ['A-Z', 'Rating'],
$scope.sortingValues = ['name', 'rating'],
$scope.ratings = [],
$http.get('jsons/pies.json')
.success(function(data, status) {
$scope.pies = data;
for (i = 0; i < $scope.pies.pies.length; i++) {
switch ($scope.pies.pies[i].rating) {
case "1": $scope.ratings.push(["1"]); break;
case "2": $scope.ratings.push(["1", "2"]); break;
case "3": $scope.ratings.push(["1", "2", "3"]); break;
case "4": $scope.ratings.push(["1", "2", "3", "4"]); break;
case "5": $scope.ratings.push(["1", "2", "3", "4", "5"]); break;
}
}
console.log($scope.ratings);
})
.error(function(status) {
console.log(status);
})
}]);
包含饼图项的列表:
<div id="pie-list-wrapper">
<ul class="nav">
<a href="#/pies/pieid" ng-repeat="pie in pies.pies | filter:query | orderBy:orderProp">
<li class="list-item rounded-corners box-shadow">
<aside>
<img src="{{pie.imageUrl}}" no-repeat alt="Image of the pie">
</aside>
<header>
<h1 ng-bind="pie.name" id="item-name" class="bold-text"></h1>
</header>
<article>
<span ng-bind="pie.description" id="item-desc"></span>
</article>
<footer id="item-rating">
<div ng-repeat="rating in ratings[$index]" class="rating-box"></div> //Contains the stars
</footer>
</li>
</a>
</ul>
</div>
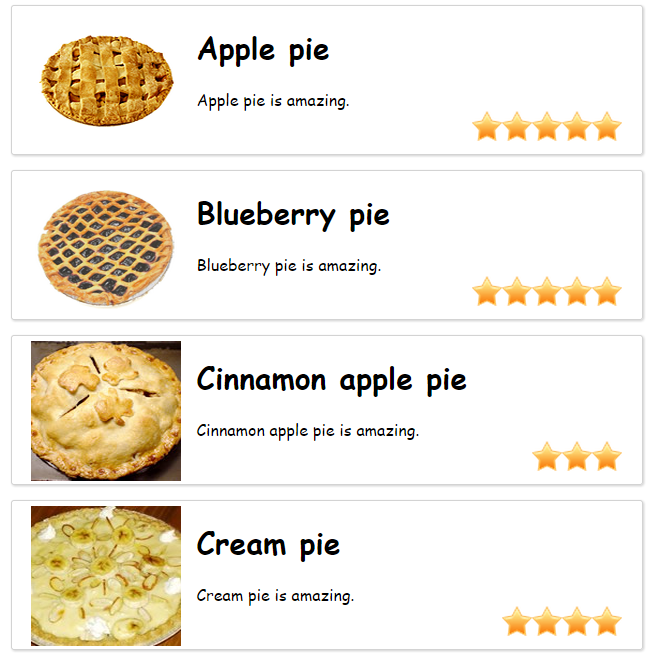
结果:

签出这个
<div ng-app='myApp' ng-controller="Main">
<span ng-repeat="n in range('5')">Start{{$index}} </span>
</div>
$scope.range = function(count){
var ratings = [];
for (var i = 0; i < count; i++) {
ratings.push(i)
}
return ratings;
}
将html更改为以下内容
<div id="pie-list-wrapper">
<ul class="nav">
<a href="#/pies/pieid" ng-repeat="pie in pies.pies | filter:query | orderBy:orderProp">
<li class="list-item rounded-corners box-shadow">
<aside>
<img src="{{pie.imageUrl}}" no-repeat alt="Image of the pie">
</aside>
<header>
<h1 ng-bind="pie.name" id="item-name" class="bold-text"></h1>
</header>
<article>
<span ng-bind="pie.description" id="item-desc"></span>
</article>
<footer id="item-rating">
<div ng-repeat="start in range(pie.rating)" class="rating-box"></div> //Contains the stars
</footer>
</li>
</a>
</ul>
</div>
我是这样解决这个问题的:“items”是$scope中的对象数组,访问属性“rating”,如果值小于或等于“rating”属性,则可以显示星号。
在这个例子中,我使用了一些图标字体,但是对于图像的情况是一样的。
<div ng-repeat="item in items">
<div class="item-offers"">
<img ng-src="{{item.image}}">
<div class="item-not-rating">
<i class="icon ion-ios-star icon-rating" ng-if="item.rate >= 1"></i>
<i class="icon ion-ios-star icon-rating" ng-if="item.rate >= 2"></i>
<i class="icon ion-ios-star icon-rating" ng-if="item.rate >= 3"></i>
<i class="icon ion-ios-star icon-rating" ng-if="item.rate >= 4"></i>
<i class="icon ion-ios-star icon-rating" ng-if="item.rate >= 5"></i>
</div>
</div>
</div>
我找到了一个更好的解决方案,完全可以解决这个需求:
https://github.com/fraserxu/ionic-rating
看起来您正在对pies进行迭代,这就是$index获取其值的地方。您应该使用ng-repeat=“rating in Ratings[$index]”,而不是ng-repeat=“rating in range(pie.rating)”这样做,在订购时,评级将跟随您的饼。然后您可以完全删除控制器中的循环。
您能提供更多的HTML吗?这样我们就可以看到$index是从哪里来的?
问候,卡穆森塞
编辑:您确实正在对ng-repeat=“pie in pies.pies filter:query orderby:orderprop”中的pies.pies进行迭代,所以我前面写的应该可以工作。详细更改见下文。
控制器:
$http.get('jsons/pies.json')
.success(function(data, status) {
$scope.pies = data;
})
.error(function(status) {
console.log(status);
})
HTML:
<div ng-repeat="rating in range(pie.rating)" class="rating-box"></div>
编辑2:对不起,我忘了射程函数(灵感来源于Ariya Hidayat):
$scope.range = function(count){
return Array.apply(0, Array(+count));
}