

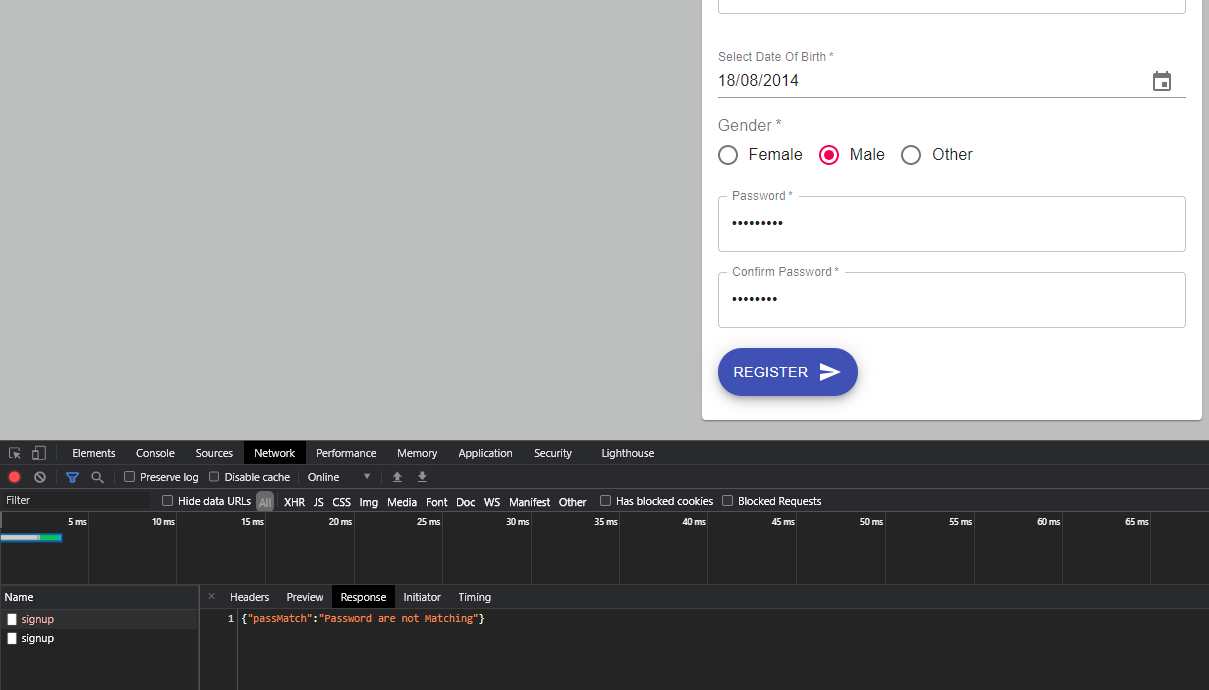
如果密码不匹配,我将发送一个josn对象作为响应。您可以在下面的图像中看到响应。我只想在我的react组件中使用useState将这个响应放在一个变量中。
//Sign Up post Method
router.post('/signup', async (req, res, next) => {
const { fullname, username, email, dateOfBirth, gender, password, conPassword } = req.body
const user = new User({ fullname, username, email, dateOfBirth, gender, password })
if(password !== conPassword) {
return (
res.status(400).json({passMatch: "Password are not Matching"})
)
}
try {
await user.save()
} catch (e) {
console.log(e.message)
res.send(e.message)
}
})

你是在回报一个承诺。使用.then方法并在响应为400时收集数据。
const [text,setText] = useState('')
.....
let data = // your request to server
data.then(res=>{
if(res.status ===400){
setText(res.data)
}
})
res.status将返回响应的状态。如果是错误,请使用.catch