

我创建了一个模块(webapp-module-storage),它具有以下定义:
package.json
{
"dependencies": {
...
},
"devDependencies": {
"gulp": "^3.9.1",
...
},
"name": "webapp-module-storage",
"scripts": {
"postinstall": "gulp build",
"test": "gulp test"
}
}
我以为我可以在另一个模块中使用我的模块安装时使用:
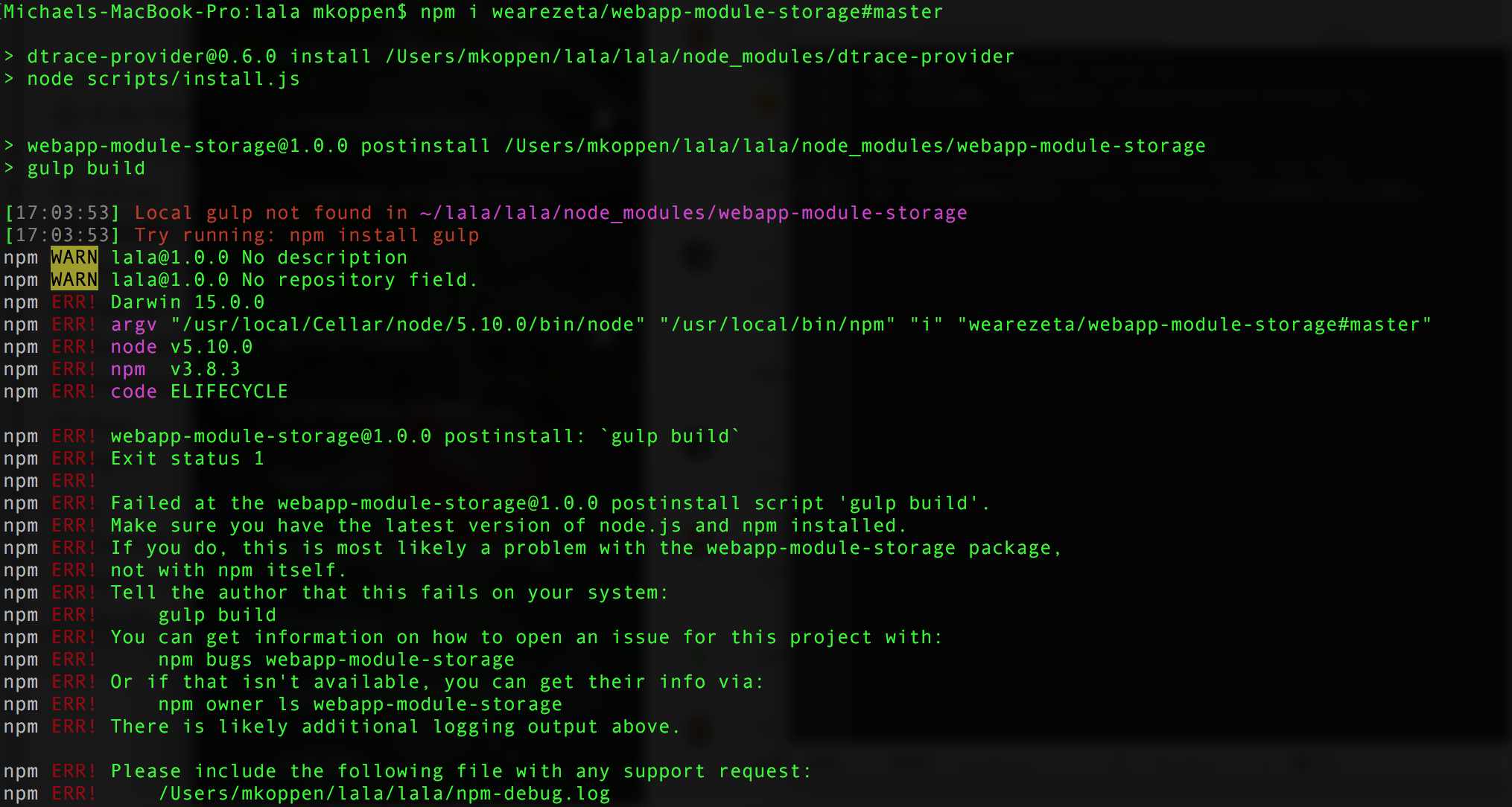
npm安装github:myorg/webapp-module-storage#master但是,当我安装我的模块时,我得到了这个错误:
找不到本地gulp
尝试运行:npm install gulp
截图

我的理解是,gulp与我的模块一起提供,因为我在devdependencies中声明了它,但我的npm postinstall脚本似乎找不到gulp。
我是不是漏掉了什么?
尝试在应用程序目录中运行npm link Gulp(以创建到全局安装的Gulp模块的本地链接)。
请先尝试安装依赖项:
npm install
如果仍然不工作,请全局安装gulp:
npm install -g gulp
如果您在安装时发现问题。在npm之前键入sudo。
如果你需要更多关于为什么你需要gulp全球和本地的信息,请阅读下面的答案
我已经尝试了所有提到的解决方案。最后,我意识到GulpFile.js文件在我使用Gulp的位置丢失,从而解决了这个问题。在将gulpfile.js放在我执行gulp的文件夹中之后,它对我起作用了。