

我在文件fix-order-test.js中有一个测试“Works with nested children”。
运行下面的命令将运行文件中的所有测试。
jest fix-order-test
如何只运行单个测试?下面的程序在搜索指定正则表达式的文件时不起作用。
jest 'works with nested children'
在命令行中使用--TestNamePattern或-T标志:
jest -t 'fix-order-test'
这将只运行与您提供的测试名称模式匹配的测试。在笑话文档里。
另一种方法是在监视模式下运行测试,jest--watch,然后按p通过键入测试文件名筛选测试,或按t运行单个测试名。
如果在description块内有it,则必须运行
jest -t '<describeString> <itString>'
Jest文档建议如下:
如果一个测试失败,首先要检查的事情之一应该是当它是唯一运行的测试时测试是否失败。在笑话中,只运行一个测试很简单--只需临时将test命令更改为test.only
test.only('this will be the only test that runs', () => {
expect(true).toBe(false);
});
或
it.only('this will be the only test that runs', () => {
expect(true).toBe(false);
});
高曼:
节点
node_modules\jest\bin\jest.jsnode_modules/.bin/jest示例:
describe("math tests", () => {
it("1 + 1 = 2", () => {
expect(1 + 1).toBe(2);
});
it("-1 * -1 !== -1", () => {
expect(-1 * -1).not.toBe(-1);
});
});
所以,命令
node node_modules/jest/bin/jest.js -i test/math-tests.js -c test/tests-config.json -t "1 + 1 = 2"
将测试它(“1+1=2”,。。。),但是如果您将-t参数更改为“Math tests”,那么它将从descripe(“Math tests”,。。。)块运行这两个测试。
备注:
node_modules/.bin/jest替换为node_modules\jest\bin\jest.js.“--inspect-brk”参数。安装了Jest之后,您可以通过使用NPM脚本简化这个命令(上面)的语法。在“package.json”中,向“scripts”部分添加新脚本:
"scripts": {
"test:math": "jest -i test/my-tests.js -t \"math tests\"",
}
在本例中,我们使用别名'jest',而不是写入它的完整路径。另外,我们不指定配置文件路径,因为我们也可以将它放在“package.json”中,默认情况下Jest会查看它。现在可以运行以下命令:
npm run test:math
并执行带有两个测试的“Math tests”块。当然,您也可以通过测试的名称指定一个特定的测试。
另一个选项是在“test:math”脚本之外拉取
package.json:
"scripts": {
"test:math": "jest -i test/my-tests.js -t",
}
高曼:
NPM运行测试:Math“Math Tests”
现在,您可以使用一个短得多的命令来管理运行测试的名称。
备注:
“jest”命令将用于NPM脚本,因为当运行任何生命周期脚本时,npm将“./node_modules/.bin”作为PATH环境变量中的第一个条目,因此即使您的程序没有全局安装(npm blog)2,也可以正常工作。这种方法似乎不允许调试,因为Jest是通过它的二进制/CLI而不是通过节点运行的。
如果您使用的是Visual Studio代码,则可以通过按F5按钮来利用它并运行当前选定的测试(在代码编辑器中)。为此,我们需要在“。vscode/launch.json”文件中创建一个新的启动配置块。在该配置中,我们将使用预定义的变量,在运行时用适当的(不幸的是不总是)值替换这些变量。在所有可用的资源中,我们只对以下这些资源感兴趣:
${relativeFile}-当前打开的相对于${workspaceFolder}${selectedText}-活动文件中当前选定的文本但是在编写启动配置之前,我们应该在'package.json'中添加'test'脚本(如果我们还没有这样做的话)。
文件package.json:
"scripts": {
"test": "jest"
}
然后我们可以在我们的发射配置中使用它。
启动配置:
{
"type": "node",
"request": "launch",
"name": "Run selected Jest test",
"runtimeExecutable": "npm",
"runtimeArgs": [
"run-script",
"test"
],
"args": [
"--",
"-i",
"${relativeFile}",
"-t",
"${selectedText}"
],
"console": "integratedTerminal",
}
它实际上与本答案前面描述的命令相同。现在一切都准备好了,我们可以运行我们想要的任何测试,而不必手动重写命令参数。
您需要做的就是:
>
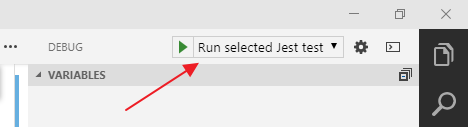
在“调试”面板中选择当前创建的启动配置:

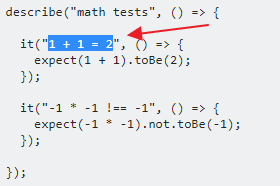
在代码编辑器中打开带有测试的文件,然后选择要测试的测试的名称(不带引号):

按F5按钮。
祝你好运!
现在要做任何你想做的测试。只需在编辑器中打开它,选择它的名称,然后按F5。
不幸的是,它在Windows机器上不会是“voilà",因为它们用反斜杠路径替换(谁知道为什么)${relativeFile}变量,Jest不会理解这样的路径。
备注:
“--inspect-brk”参数。“package.json”中,则没有它。