

我使用这个API构建了一个船可视化器。 在查询API之后,我能够获得我感兴趣的容器的json响应,并将这些API信息写入MongoDB数据库。
问题:一切似乎都运行良好,但突然间应用程序停止工作,并在下面抛出一个奇怪的错误。 现在我研究了很多可能的原因:
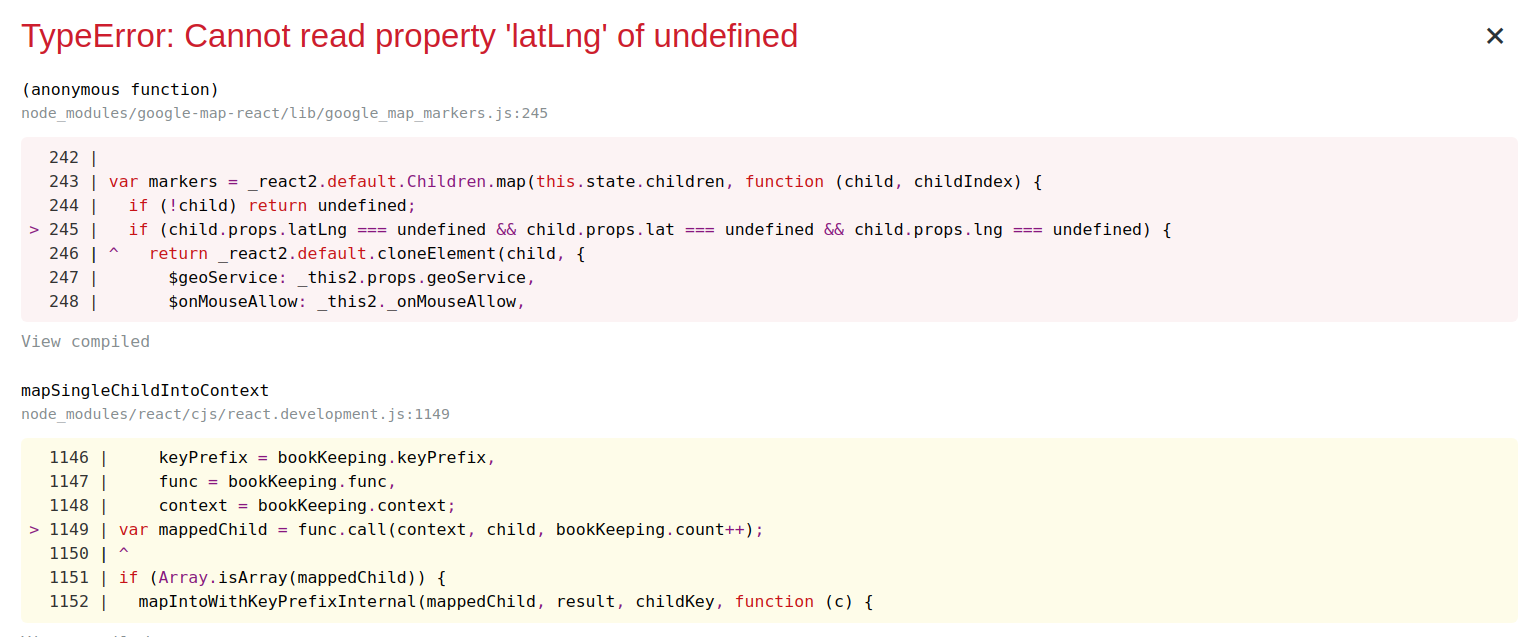
TypeError:无法读取未定义的属性“lat lng”
错误中我不明白的是,它指向了一个我没有的属性:LatLNG,我只在节点模块node_modules/react/cjs/react.development.js:1149中看到
在我的代码中,我没有latlng,但我有latlng(注意小写“L”),我在下面的代码中显示了它,代码中的async updateRequest(){。。。}
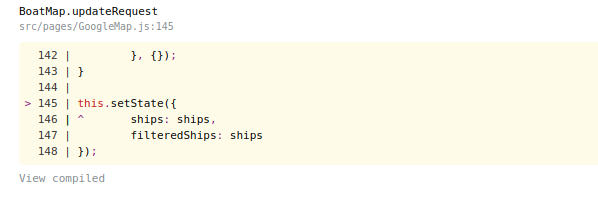
我也采取了一个打印屏幕的完整性。 该输出从node_modules/react/cjs/react.development.js:1149中携带了一些奇怪的输出,从感兴趣的代码部分中,错误的最后一部分是我的代码boatmap.updateRequest:


服务器
var express = require('express');
var router = express.Router();
var axios = require('axios');
const NodeCache = require('node-cache');
const myCache = new NodeCache();
let hitCount = 0;
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
router.get('/hello', async function(req, res, next) {
const allData = myCache.get('allData');
if (!allData) {
hitCount++;
try {
const { data } = await axios.get(
'https://api.vesselfinder.com/vesselslist?userkey=KEY'
);
const { metaData, ships } = data;
myCache.set('allData', data, 70);
console.log(data + 'This is the data');
res.send(data);
} catch (error) {
res.send(error);
console.log(error);
}
}
res.send(allData);
});
module.exports = router;
客户
class BoatMap extends Component {
constructor(props) {
super(props);
this.state = {
ships: [],
filteredShips: [],
type: 'All',
shipTypes: [],
activeShipTypes: [],
delayHandler: null,
mapLoaded: false
};
this.updateRequest = this.updateRequest.bind(this);
}
async componentDidMount() {
this.countDownInterval = setInterval(() => {
}, 500);
await this.updateRequest();
this.updateInterval = setInterval(() => {
this.updateRequest();
}, 60 * 1000);
}
async updateRequest() {
const url = 'http://localhost:3001/hello';
const fetchingData = await fetch(url);
const ships = await fetchingData.json();
console.log('fetched ships', ships);
if (JSON.stringify(ships) !== '{}') {
if (this.previousTimeStamp === null) {
this.previousTimeStamp = ships.reduce(function(obj, ship) {
obj[ship.AIS.NAME] = ship.AIS.TIMESTAMP;
return obj;
}, {});
}
this.setState({
ships: ships,
filteredShips: ships
});
this.props.callbackFromParent(ships);
for (let ship of ships) {
if (this.previousTimeStamp !== null) {
if (this.previousTimeStamp[ship.AIS.NAME] === ship.AIS.TIMESTAMP) {
this.previousTimeStamp[ship.AIS.NAME] = ship.AIS.TIMESTAMP;
console.log('Same timestamp: ', ship.AIS.NAME, ship.AIS.TIMESTAMP);
continue;
} else {
this.previousTimeStamp[ship.AIS.NAME] = ship.AIS.TIMESTAMP;
}
}
let _ship = {
// ships data ....
};
const requestOptions = {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify(_ship)
};
await fetch('http://localhost:3001/users/vessles/map/latlng', requestOptions);
}
}
}
}
render() {
const noHoverOnShip = this.state.hoverOnActiveShip === null;
// console.log("color", this.state.trajectoryColor);
return (
<div className="google-map">
<GoogleMapReact
// ships={this.state.ships}
bootstrapURLKeys={{ key: 'key' }}
center={{
lat: this.props.activeShip ? this.props.activeShip.latitude : 37.99,
lng: this.props.activeShip ? this.props.activeShip.longitude : -97.31
}}
zoom={5.5}
onGoogleApiLoaded={({ map, maps }) => {
this.map = map;
this.maps = maps;
// we need this setState to force the first mapcontrol render
this.setState({ mapControlShouldRender: true, mapLoaded: true });
}}
>
{this.state.mapLoaded ? (
<div>
<Polyline
map={this.map}
maps={this.maps}
markers={this.state.trajectoryData}
lineColor={this.state.trajectoryColor}
/>
</div>
) : (
''
)}
{/* Rendering all the markers here */}
{Array.isArray(this.state.filteredShips) ? (
this.state.filteredShips.map((ship) => (
<Ship
ship={ship}
key={ship.AIS.MMSI}
lat={ship.AIS.LATITUDE}
lng={ship.AIS.LONGITUDE}
logoMap={this.state.logoMap}
logoClick={this.handleMarkerClick}
logoHoverOn={this.handleMarkerHoverOnShip}
logoHoverOff={this.handleMarkerHoverOffInfoWin}
/>
))
) : (
'Loading...'
)}
</GoogleMapReact>
</div>
);
}
到目前为止我所做的:
1)我也遇到过这个源帮助我解决问题,但没有运气。
2)我也咨询了另一个消息来源,也咨询了这个消息来源,但这两个消息来源都没有帮助我找出问题所在。
3)我深入研究了这个问题,也找到了这个来源。
4)我也看过这篇文章,但是,这两篇文章都没能帮我解决问题。
5)我也发现这个来源非常有用,但仍然没有解决方案。
感谢您为解决这个问题指明了正确的方向。
我在这里发现了与google-Map-React相关的相同问题。
查看您的代码,您的回退是纯字符串(在GoogleMapReact组件中),这将导致错误,而它应该是一个组件。
编辑:您的组件GoogleMapReact看起来也没有关闭(可能因为粘贴代码而错过)
我将使用&&运算符,如:
{ this.state.mapLoaded && (
<div>
<Polyline
map={this.map}
maps={this.maps}
markers={this.state.trajectoryData}
lineColor={this.state.trajectoryColor}
/>
</div>)
}
对于&&使用相同的方法。