

好的,所以我正在尝试提供一个要呈现的ejs文件。这个文件在一个不同的目录中,所以当我尝试写那个路径时,它仍然不工作。下面是有问题的代码:
app.get('/views2/personal-form',(req,res)=>{res.render('/views2/personal-form');});
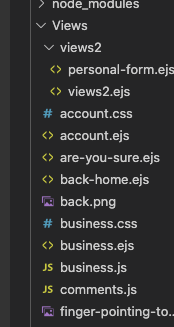
我的ejs页面在文件夹views2中,在文件夹Views中。因此,作为一个示例,以下所有这些路由减去上面列出的路由都提供服务:
app.get('/back-home',(req,res)=>{res.render('back-home');});
app.get('/business',(req,res)=>{res.render('business')});
app.get('/account',(req,res)=>{res.render('account');})
app.get('/person-form',(req,res)=>{res.render('person-form')});
我试过在很多地方放入带有personal-form的代码行,但都没有效果。如有任何建议/提议,将不胜感激。在图片中,你可以看到两个“视图”文件夹。我只想能够从多个视图目录服务视图文件,这样我可以更好地组织我的应用程序。

好吧,没关系,我刚拿到。
app.get('/person-form',(req,res)=>{res.render('views2/person-form')});