

表
<div class="row">
<div class="col-lg-6">
<table id="datatable" class="table table-bordered dt-responsive nowrap" style="border-collapse:
collapse; border-spacing: 0; width: 100%;">
<thead>
<tr>
<th>Sr. No.</th>
<th>Product</th>
<th>Status Description</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Product 1</td>
<td>Description</td>
</tr>
....
</tbody>
</table>
</div>
</div>

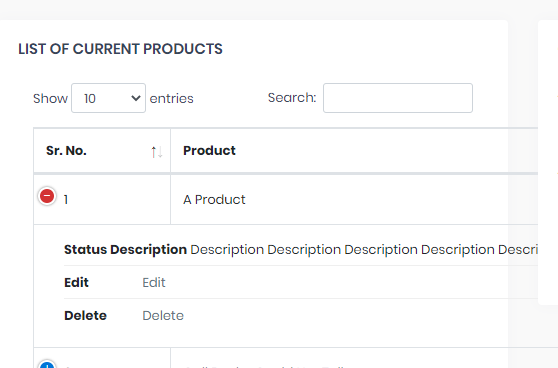
我想减少产品列的宽度,它应该是固定的大小,不应该增加,如果长度的数据在其中增加。
我尝试在th中使用width=“20%”,但它只影响默认宽度。 我也试过:
$('#datatable').dataTable( {
"columnDefs": [
{ "width": "20%", "targets": 0 }
]
} );
但它也会改变默认宽度,但如果在td中插入更长的数据,则会增加宽度。
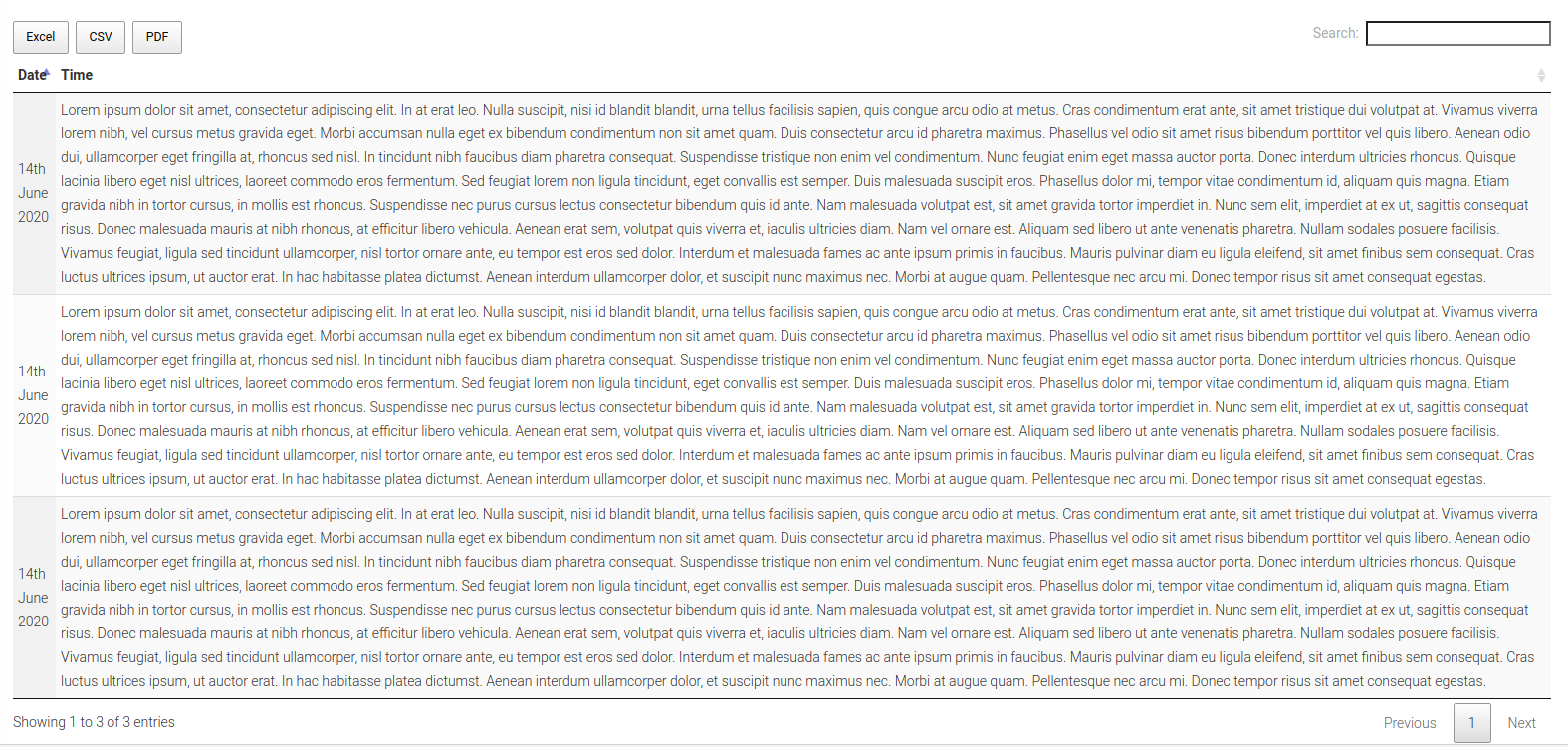
此外,状态描述中的数据出现在一行中,有时会出现在页面之外,我如何保持固定,以便数据显示在多行中。
我的目标是减少产品列的宽度,以便状态描述列可以显示在同一行的产品。

对我来说很有用,我想你的数据表就是原因。。。 因为您正在使用扩展行(可能)