

我有一个VB.NET应用程序,它打开一个套接字并侦听它。
我需要通过这个套接字使用在浏览器上运行的javascript与那个应用程序通信。也就是说,我需要在这个套接字上发送一些数据,以便在这个套接字上监听的应用程序能够获取这些数据,使用一些远程调用执行一些操作,并获取更多的数据,然后将其放回我的javascript需要读取的套接字上,并在浏览器中打印这些数据。
我试过了,socket.io,websockify,但是没有一个被证明是有用的。
因此有一个问题,我正在尝试的是可能的吗?在浏览器中运行的javascript有没有一种方法可以连接到tcp套接字并发送一些数据,监听套接字上的更多数据响应并将其打印到浏览器上。
如果这是可能的,有人可以给我指出正确的方向,以帮助我确立目标。
至于您的问题,目前您将不得不依赖于XHR或websockets。
目前还没有流行的浏览器为javascript实现任何这样的原始套接字api,使您能够创建和访问原始套接字,但是在javascript中实现原始套接字api的草案正在进行中。请查看以下链接:
http://www.w3.org/tr/raw-sockets/
https://developer.mozilla.org/en-us/docs/web/api/Tcpsocket
Chrome现在在其“实验性”API中支持原始TCP和UDP套接字。这些特性仅可用于扩展,尽管有文档记录,但暂时还是隐藏的。话虽如此,一些开发人员已经在使用它创建有趣的项目,比如这个IRC客户端。
要访问这个API,您需要在扩展清单中启用实验标志。使用套接字非常简单,例如:
chrome.experimental.socket.create('tcp', '127.0.0.1', 8080, function(socketInfo) {
chrome.experimental.socket.connect(socketInfo.socketId, function (result) {
chrome.experimental.socket.write(socketInfo.socketId, "Hello, world!");
});
});
这可以通过navigator界面实现,如下所示:
navigator.tcpPermission.requestPermission({remoteAddress:"127.0.0.1", remotePort:6789}).then(
() => {
// Permission was granted
// Create a new TCP client socket and connect to remote host
var mySocket = new TCPSocket("127.0.0.1", 6789);
// Send data to server
mySocket.writeable.write("Hello World").then(
() => {
// Data sent sucessfully, wait for response
console.log("Data has been sent to server");
mySocket.readable.getReader().read().then(
({ value, done }) => {
if (!done) {
// Response received, log it:
console.log("Data received from server:" + value);
}
// Close the TCP connection
mySocket.close();
}
);
},
e => console.error("Sending error: ", e)
);
}
);
有关详细信息,请参阅w3.org tcp-udp-sockets文档。
http://raw-sockets.sysapps.org/#interface-TcpSocket
https://www.w3.org/tr/TCP-UDP-Sockets/
另一种选择是使用Chrome插座
正在创建连接
chrome.sockets.tcp.create({}, function(createInfo) {
chrome.sockets.tcp.connect(createInfo.socketId,
IP, PORT, onConnectedCallback);
});
正在发送数据
chrome.sockets.tcp.send(socketId, arrayBuffer, onSentCallback);
接收数据
chrome.sockets.tcp.onReceive.addListener(function(info) {
if (info.socketId != socketId)
return;
// info.data is an arrayBuffer.
});
您可以使用还尝试使用HTML5 Web Sockets(尽管这不是直接的TCP通信):
var connection = new WebSocket('ws://IPAddress:Port');
connection.onopen = function () {
connection.send('Ping'); // Send the message 'Ping' to the server
};
http://www.html5rocks.com/en/tutorials/websockets/basics/
您的服务器还必须与WebSocket服务器(如pywebsocket)一起侦听,或者,您可以编写自己的服务器,如Mozilla所述
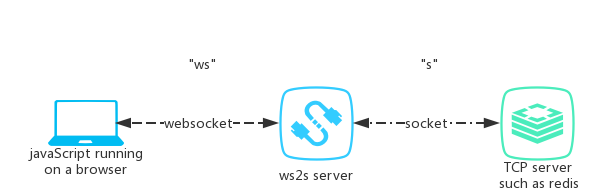
ws2s项目旨在将socket引入浏览器端JS。它是一个将websocket转换为socket的websocket服务器。
ws2s原理图

代码示例:
var socket = new WS2S("wss://ws2s.feling.io/").newSocket()
socket.onReady = () => {
socket.connect("feling.io", 80)
socket.send("GET / HTTP/1.1\r\nHost: feling.io\r\nConnection: close\r\n\r\n")
}
socket.onRecv = (data) => {
console.log('onRecv', data)
}