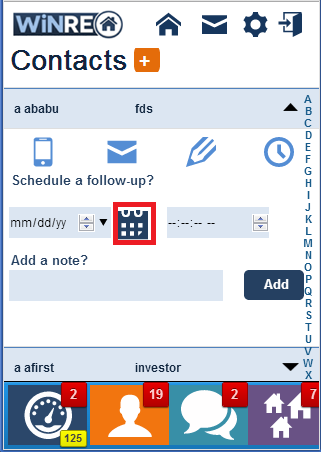
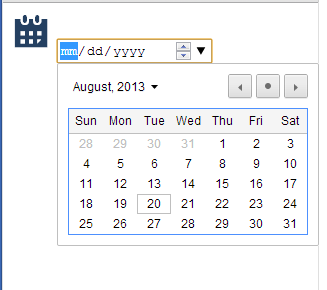
我有一个HTML5日期选择器
当我单击日期选择器文本框时,它被打开。
待办事项:
下面是我日期选择器的超文本标记语言代码:
<img src="date.png" alt="Date Picker" id="datepickericon" />
<input name="calendarselect{ContactID}" class="timeselect" type="date" id="calendar">
<script>
document.getElementById("datepickericon").onclick = function(e){
console.log('inside click');
document.getElementById("calendar").style.visibility="visible";
// document.getElementById("calendar").focus();
// You could write code to toggle this
}