

我正在尝试编辑我的输入日期,精确显示日历和箭头框。这是我的代码:
input[type="date"] {
color: #888;
background-color: #eee;
border: 2px solid #ccc;
text-align: center;
border-radius: 10px;
width: 100%;
font-size: 14px;
font-family: 'sans-serif';
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Date</title>
</head>
<body>
<input type="date">
</body>
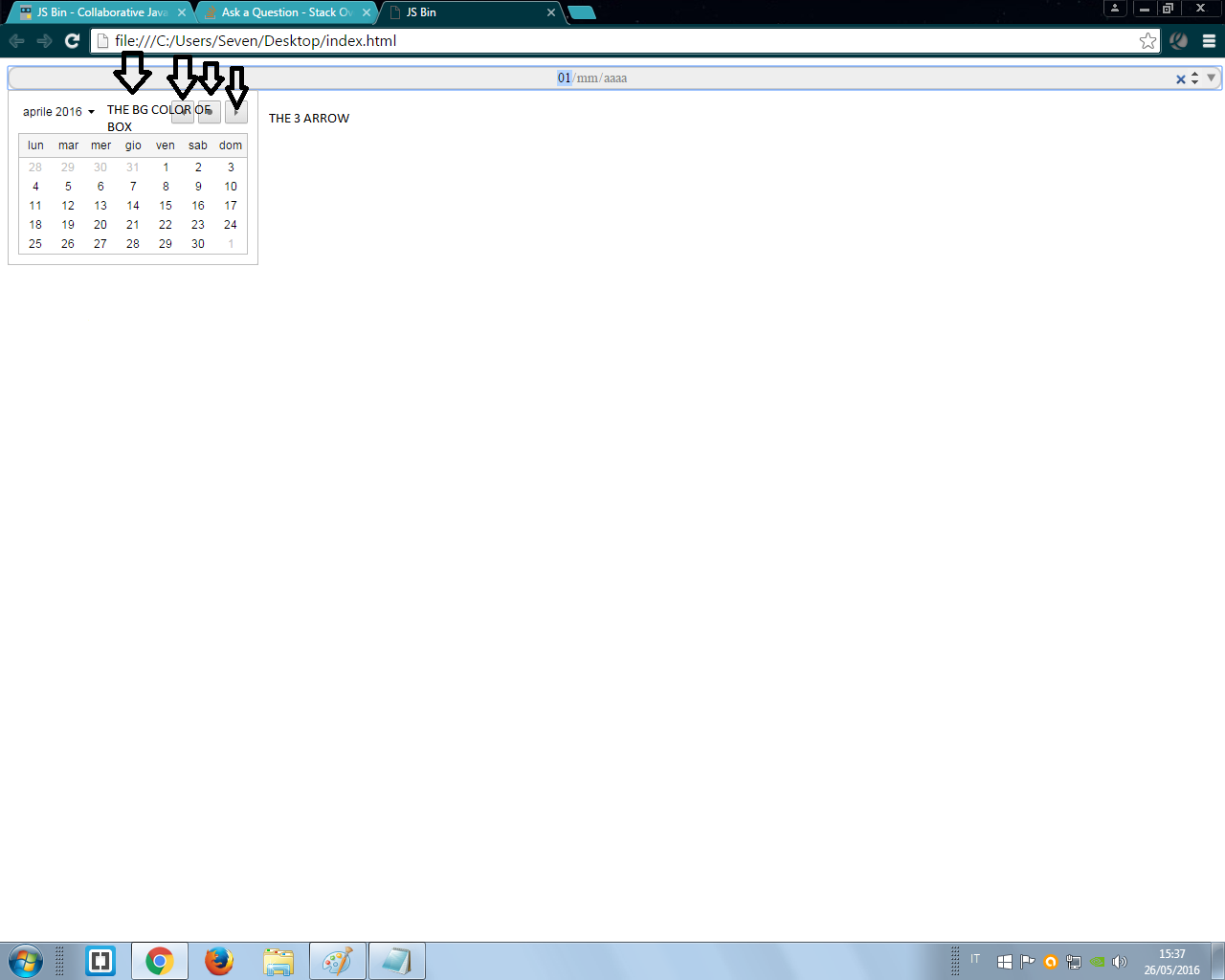
</html>这里是我想要编辑的内容

这是不可能的。浏览器会创建日历的阴影根,您无法设置其样式。
您添加了jquery标记,因此可能看起来像jquery日期选择器