

我试图做一个相对简单的“实时搜索”,查询一个模型并返回一个交互式结果列表。我使用的是Laravel 8.12和Livewire 2.3
我的搜索。php
namespace App\Http\Livewire;
use Livewire\Component;
use App\Models\Event;
class Search extends Component
{
public $searchTerm;
public function render(){
$searchTerm = '%' . $this->searchTerm . '%';
$data = [
"events" => Event::where('title', 'like', $searchTerm)->get()
];
return view('livewire.search', $data);
}
}
还有我的Livewire刀片
<div class="search hidden sm:block" style="padding-top: 8px; max-width: 300px;">
<input type="text" class="search__input input dark:bg-dark-1 placeholder-theme-13" placeholder="Search..." style="max-width: 300px;" wire:model="searchTerm" />
<i data-feather="search" class="search__icon dark:text-gray-300"></i>
</div>
<div class="search-result show">
<div class="search-result__content">
<div class="mb-5">
Search Results
@if($searchTerm != "")
@if($events->isEmpty())
<p>No results for {{ $searchTerm }}</p>
@else
<p>{{ $events->count() }} results for {{ $searchTerm }}</p>
@foreach($events as $event)
<a href="" class="flex items-center">
<div class="ml-3">{{ $event->title }}</div>
</a>
@endforeach
@endif
@endif
</div>
</div>
</div>
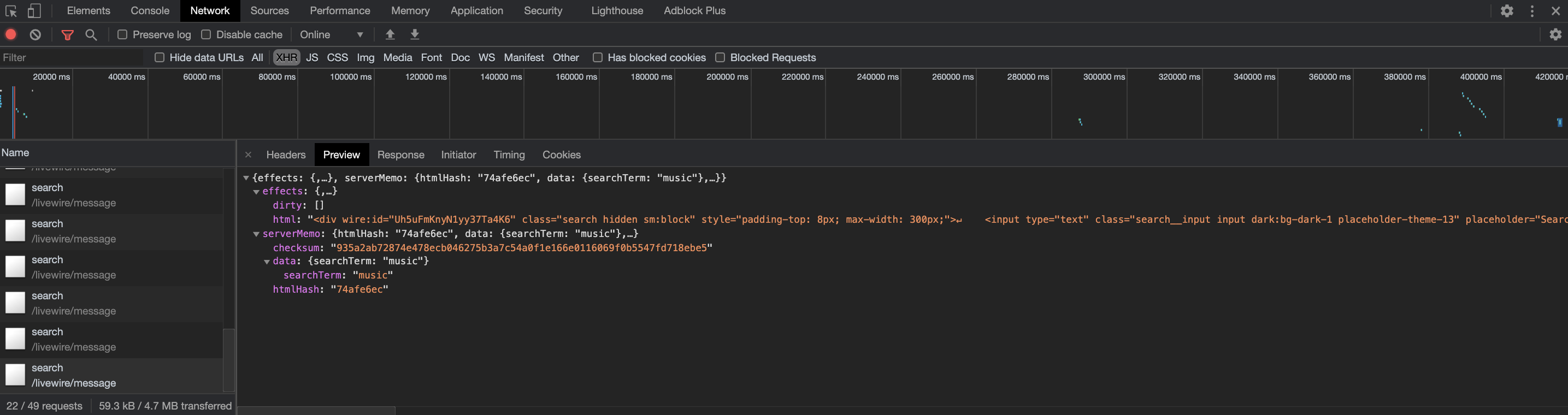
奇怪的是,当我在控制台中键入时,我可以看到返回的结果

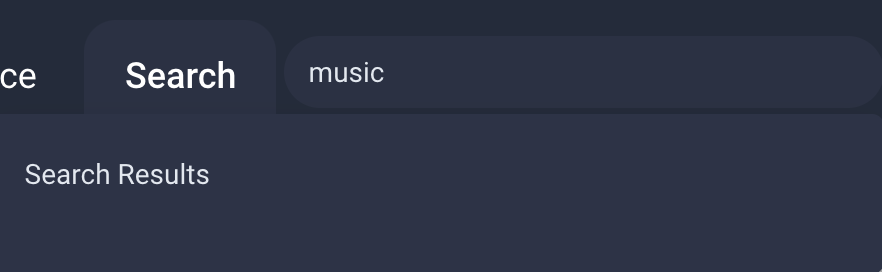
但结果并没有“出现”在我面前。有什么帮助吗?

通过以下帖子解决:Livewire不重新渲染
我需要重组我的刀片文件。