

在Woocommerce中,我使用的是Woocommerce产品附加组件插件,我试图找出如何在附加组件字段中隐藏价格。
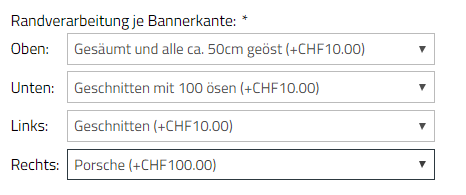
这是当前输出的价格:

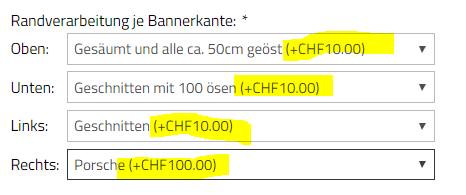
这是不带价格的期望输出(黄色下划线):

我发现这个选择是正确的。产品插件/模板/插件/选择中的php。php可能是解决方案
我的php不好,所以我试着注释掉一些东西。。。如果我注释掉第27行,那么我就得到了所需的输出,但插件的价格不计入产品总价:
$price_raw = apply_filters( 'woocommerce_product_addons_option_price_raw', $price, $option );
选择。php代码:
<?php
/**
* The Template for displaying select field.
*
* @version 3.0.0
*/
$loop = 0;
$field_name = ! empty( $addon['field_name'] ) ? $addon['field_name'] : '';
$required = ! empty( $addon['required'] ) ? $addon['required'] : '';
$current_value = isset( $_POST['addon-' . sanitize_title( $field_name ) ] ) ? wc_clean( $_POST[ 'addon-' . sanitize_title( $field_name ) ] ) : '';
?>
<p class="form-row form-row-wide wc-pao-addon-wrap wc-pao-addon-<?php echo sanitize_title( $field_name ); ?>">
<select class="wc-pao-addon-field wc-pao-addon-select" name="addon-<?php echo sanitize_title( $field_name ); ?>" <?php if ( WC_Product_Addons_Helper::is_addon_required( $addon ) ) { echo 'required'; } ?>>
<?php if ( empty( $required ) ) { ?>
<option value=""><?php esc_html_e( 'None', 'woocommerce-product-addons' ); ?></option>
<?php } else { ?>
<option value=""><?php esc_html_e( 'Select an option...', 'woocommerce-product-addons' ); ?></option>
<?php } ?>
<?php foreach ( $addon['options'] as $i => $option ) {
$loop++;
$price = ! empty( $option['price'] ) ? $option['price'] : '';
$price_prefix = 0 < $price ? '+' : '';
$price_type = ! empty( $option['price_type'] ) ? $option['price_type'] : '';
$price_raw = apply_filters( 'woocommerce_product_addons_option_price_raw', $price, $option );
$label = ( '0' === $option['label'] ) || ! empty( $option['label'] ) ? $option['label'] : '';
if ( 'percentage_based' === $price_type ) {
$price_for_display = apply_filters( 'woocommerce_product_addons_option_price',
$price_raw ? '(' . $price_prefix . $price_raw . '%)' : '',
$option,
$i,
'select'
);
} else {
$price_for_display = apply_filters( 'woocommerce_product_addons_option_price',
$price_raw ? '(' . $price_prefix . wc_price( WC_Product_Addons_Helper::get_product_addon_price_for_display( $price_raw ) ) . ')' : '',
$option,
$i,
'select'
);
}
$price_display = WC_Product_Addons_Helper::get_product_addon_price_for_display( $price_raw );
if ( 'percentage_based' === $price_type ) {
$price_display = $price_raw;
}
?>
<option data-raw-price="<?php echo esc_attr( $price_raw ); ?>" data-price="<?php echo esc_attr( $price_display ); ?>" data-price-type="<?php echo esc_attr( $price_type ); ?>" value="<?php echo sanitize_title( $label ) . '-' . $loop; ?>" data-label="<?php echo esc_attr( wptexturize( $label ) ); ?>"><?php echo wptexturize( $label ) . ' ' . $price_for_display; ?></option>
<?php } ?>
</select>
</p>
感谢您的帮助。
在不重写任何模板或更改核心代码的情况下,您可以尝试使用以下挂钩函数之一:
add_filter( 'woocommerce_product_addons_option_price', '__return_empty_string' );
或者,如果您需要添加一些if语句,如本例所示:
add_filter( 'woocommerce_product_addons_option_price', 'filter_product_addons_option_price', 10, 4 );
function filter_product_addons_option_price( $price, $option, $i, $type ){
global $product;
if( $product->get_id() == 123 && $type = 'select' ) {
$price '';
}
return $price;
}
代码function.php活动子主题(或活动主题)的文件中。它应该工作。
加上这个代码Functions.php
add_filter( 'woocommerce_get_price_html', 'react2wp_woocommerce_hide_product_price' );
function react2wp_woocommerce_hide_product_price( $price ) {
return 'Rate on Call';