

下面是一个关于Puppeteer的简单程序:
const puppeteer = require('puppeteer');
async function run() {
const browser = await puppeteer.launch({
headless: false,
args:[ `--proxy-server=104.233.50.38:3199`]
});
;
const page = await browser.newPage();
await page.authenticate({
username: 'myusername',
password: 'mypassword'
})
await page.goto('https://google.com')
};
run();
注意:我已经尝试了类似的超过10个代理,没有一个在木偶工作
凭据正是提供给我的,我已经检查了多次。
这就是我得到的:

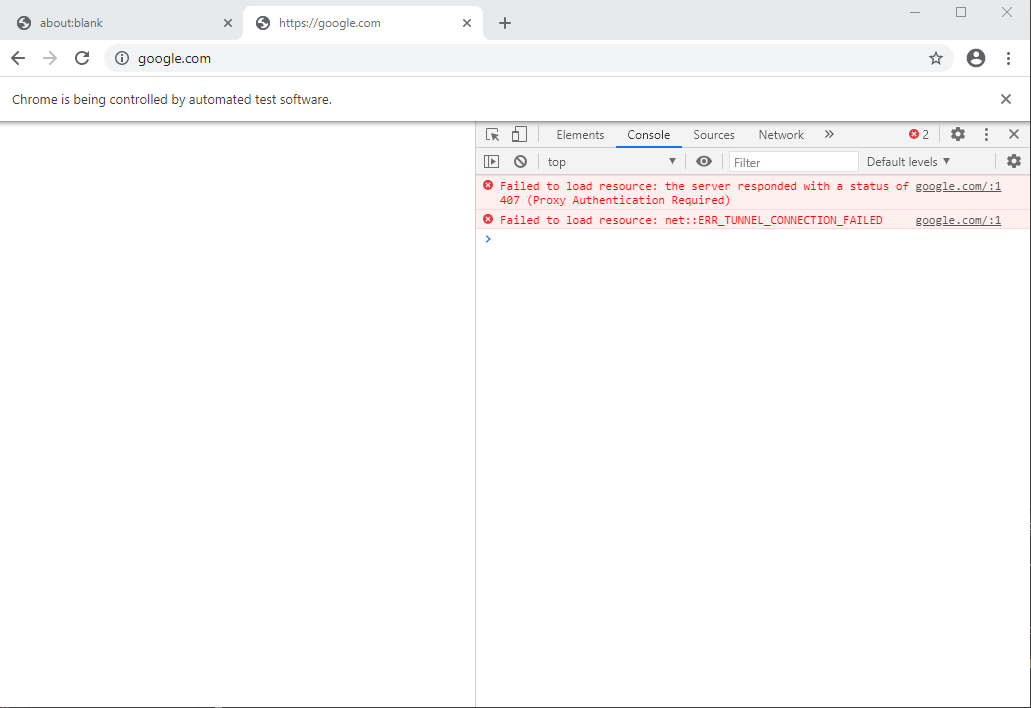
现在,这是页面的控制台:

为什么会出现这种情况?
我查了很多次地址和用户名,密码。除此之外,没有其他错误消息。
看来page.authenticate对我也不起作用,相反,您可以使用page.setExtraHttpHeaders
null
async function run() {
const browser = await puppeteer.launch({
ignoreHTTPSErrors: true,
args: ['--proxy-server=104.233.50.38:3199']
});
const page = await browser.newPage();
await page.setExtraHTTPHeaders
({'Proxy-Authorization': 'Basic ' + Buffer.from('username:password').toString('base64'),
});
};
run();