

我试着让我们做multer的hello world
下面是我的路线:var bodyParser=require('body-parser');
var multer = require('multer');
var upload = multer();
app.use(cors({ origin: true }));
app.use(bodyParser.json());
// SHOULD BE AUTH
app.post('/pub', upload.array(),
(request, response) => {
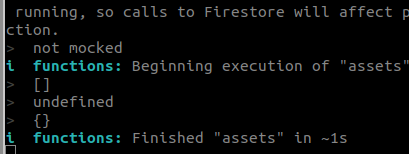
console.log(request.files);
console.log(request.file);
console.log(JSON.stringify(request.body));
response.send(JSON.stringify(request.body))
});


var Express = require('express');
var multer = require('multer');
var bodyParser = require('body-parser');
var app = Express();
app.use(bodyParser.json());
加上这些,你还需要body-parser。
我认为最好单独定义一个存储,并在multer中使用它之后,从官方文档中尝试一下:
null
var storage = multer.diskStorage({
destination: function (req, file, cb) {
cb(null, '/tmp/my-uploads')
},
filename: function (req, file, cb) {
const uniqueSuffix = Date.now() + '-' + Math.round(Math.random() * 1E9)
cb(null, file.fieldname + '-' + uniqueSuffix)
}
})
var upload = multer({ storage: storage })