

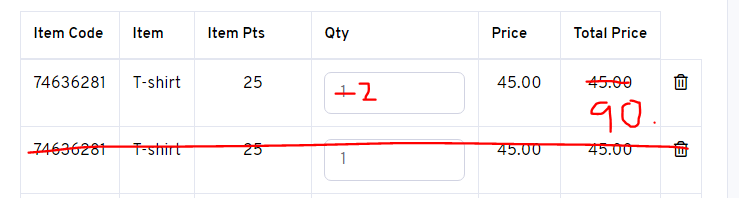
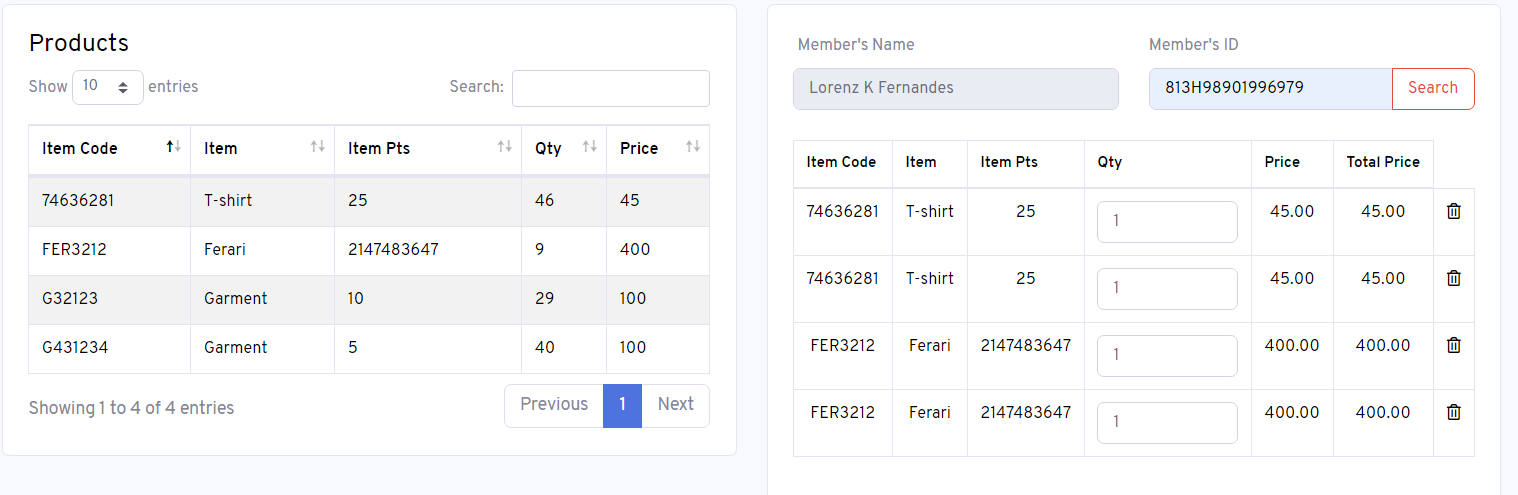
我有一个问题,我需要合并或区分我的表行,如果项目是存在和相同的项目。 我目前使用Jquery和Laravel。 现在我有一个函数,每次我单击表行,它将追加到另一个表。 为了很好的理解,我将分享给你我的样例函数,我已经创建和一些图像。

表(1)
<table id="product_category" class="table table-striped table-bordered" style="width:100%">
<thead>
<tr>
<th>Item Code</th>
<th>Item</th>
<th>Item Pts</th>
<th>Qty</th>
<th>Price</th>
</tr>
</thead>
<tbody>
@foreach($product_table as $product_data)
<tr class="product_details">
<td class="item_code">{{$product_data->item_code}}</td>
<td class="item_name">{{$product_data->item_name}}</td>
<td>{{$product_data->item_points}}</td>
<td>{{$product_data->item_qty}}</td>
<td>{{$product_data->item_price}}</td>
</tr>
@endforeach
</tbody>
</table>
表(2)
<table class="table append_product_tbody">
<thead >
<tr >
<th style="font-size:12px;">Item Code</th>
<th style="font-size:12px;">Item</th>
<th style="font-size:12px;">Item Pts</th>
<th style="font-size:12px;">Qty</th>
<th style="font-size:12px;">Price</th>
<th style="font-size:12px;">Total Price</th>
</tr>
</thead>
<tbody class="append_tbody_validation"></tbody>
null
下面是我的功能:
$(document).ready(function(){
//submit button
if($('.total_amount').val() == '0.00' || $('.amount_change').val() == '0.00') {
$('.process_transaction').prop( "disabled", true );
}
orderProcessOption();
var i = 0;
$('#product_category td').click(function(){
i++;
var item_code = $(this).closest("tr").find('td:eq(0)').text();
var item = $(this).closest("tr").find('td:eq(1)').text();
var item_pts = $(this).closest("tr").find('td:eq(2)').text();
var item_qty = $(this).closest("tr").find('td:eq(3)').text();
var item_price = item_qty != '0' ? $(this).closest("tr").find('td:eq(4)').text() : '0';
var append_product_process;
append_product_process = '<tr style="text-align:center;" id="row_added_item'+l+'">\
<td>'+item_code+'</td>\
<td>'+item+'</td>\
<td>'+item_pts+'</td>\
<td><input type="number" value="1" '+(item_qty === '0' ? 'disabled' : '')+' class="form-control onchange_product_qty"></td>\
<td class="append_item_price">'+parseFloat(item_price).toFixed(2)+'</td>\
<td style="border:none;" class="final_price">'+parseFloat(item_price).toFixed(2)+'</td>\
<td><center><i class="far fa-trash-alt btn_remove_added_item" id="'+l+'"></i></center></td>\
</tr>';
$('tbody.append_tbody_validation').append(append_product_process);
productChangeQty();
$('.btn_remove_added_item').click(function(){
var button_id_option_two = $(this).attr('id');
$('#row_added_item'+button_id_option_two).remove();
orderProcessOption();
});
//order process
var radioOrderProcessValue = $("input[name='order_process_opt']:checked").val();
if(radioOrderProcessValue == 'shipping'){
var sum = 0;
$('.final_price').each(function(x,y){
sum += parseInt($(this).text());
})
$('.total_amount').val(parseFloat(sum).toFixed(2));
}
orderProcessOption();
});
});
Onchange数量:
function productChangeQty(){
$('.onchange_product_qty').on('change',function(){
var number_qty_update = $(this).val();
var final_price_update = $(this).closest("tr").find('td:eq(5)').text();
var append_item_price = $(this).closest("tr").find('td:eq(4)').text();
var convert_item_price = parseFloat(append_item_price).toFixed(2);
var convert_final_price_to_int = parseFloat(final_price_update).toFixed(2);
var computation_final_price = convert_item_price * number_qty_update;
console.log(computation_final_price);
var new_final_price_to_fixed = parseFloat(computation_final_price).toFixed(2);
$(this).closest("tr").find('td:eq(5)').text(new_final_price_to_fixed);
orderProcessOption();
});
}
输出:

创建新行时,将$product->item_code作为类值放在您的。
var append_product_process;
append_product_process = '<tr style="text-align:center;" id="row_added_item' + l + '" class="'+item_code+'">
然后,在它周围放置一个IF,并检查表中的任何元素是否已经具有即将出现的$product->item_code的类。
$("tbody.append_tbody_validation > tr").each(function () {
if ($(this).hasClass(item_code)){
//find the input qty element inside $(this) and add 1;
}else{
append_product_process = '<tr style="text-align:center;" id="row_added_item' + l + '" class="' + item_code + '">...
}
});
我刚把它写下来,现在可能行不通,但你应该试试这个方法。
您可以用itemcode检查表中是否已经存在该代码,不要追加新行,而是获取quantity和price,并将新值添加到相同的TD中。
演示代码:
null
$(document).ready(function() {
//submit button
if ($('.total_amount').val() == '0.00' || $('.amount_change').val() == '0.00') {
$('.process_transaction').prop("disabled", true);
}
//orderProcessOption();
var i = 0;
$('#product_category td').click(function() {
var is_there = true;
i++;
var item_code = $(this).closest("tr").find('td:eq(0)').text();
//looping through trsto find matching item code
$(".append_tbody_validation tr td:contains('" + item_code + "')").each(function() {
//getting quanity
var item_qty = $(this).closest("tr").find("td:eq(3) input").val();
var new_qty = Number(item_qty) + 1;
//put new value in quantity
$(this).closest("tr").find("td:eq(3) input").val(new_qty)
//getting final price
var item_price = $(this).closest("tr").find('td.final_price').text();
//appending new price
$(this).closest("tr").find('td.final_price').text(item_price * new_qty)
is_there = false;
});
var item = $(this).closest("tr").find('td:eq(1)').text();
var item_pts = $(this).closest("tr").find('td:eq(2)').text();
var item_qty = $(this).closest("tr").find('td:eq(3)').text();
var item_price = item_qty != '0' ? $(this).closest("tr").find('td:eq(4)').text() : '0';
//if true
if (is_there) {
///append new row
var append_product_process;
append_product_process = '<tr style="text-align:center;" id="row_added_item' + i + '">\
<td>' + item_code + '</td>\
<td>' + item + '</td>\
<td>' + item_pts + '</td>\
<td><input type="number" value="1" ' + (item_qty === '0' ? 'disabled' : '') + ' class="form-control onchange_product_qty"></td>\
<td class="append_item_price">' + parseFloat(item_price).toFixed(2) + '</td>\
<td style="border:none;" class="final_price">' + parseFloat(item_price).toFixed(2) + '</td>\
<td><center><i class="far fa-trash-alt btn_remove_added_item" id="' + i + '"></i></center></td>\
</tr>';
$('tbody.append_tbody_validation').append(append_product_process);
}
//productChangeQty();
$('.btn_remove_added_item').click(function() {
var button_id_option_two = $(this).attr('id');
$('#row_added_item' + button_id_option_two).remove();
//orderProcessOption();
});
//order process
var radioOrderProcessValue = $("input[name='order_process_opt']:checked").val();
if (radioOrderProcessValue == 'shipping') {
var sum = 0;
$('.final_price').each(function(x, y) {
sum += parseInt($(this).text());
})
$('.total_amount').val(parseFloat(sum).toFixed(2));
}
// orderProcessOption();
});
$(document).on('change', ".onchange_product_qty", function() {
var number_qty_update = $(this).val();
var final_price_update = $(this).closest("tr").find('td:eq(5)').text();
var append_item_price = $(this).closest("tr").find('td:eq(4)').text();
var convert_item_price = parseFloat(append_item_price).toFixed(2);
var convert_final_price_to_int = parseFloat(final_price_update).toFixed(2);
var computation_final_price = convert_item_price * number_qty_update;
//console.log(computation_final_price);
var new_final_price_to_fixed = parseFloat(computation_final_price).toFixed(2);
$(this).closest("tr").find('td:eq(5)').text(new_final_price_to_fixed);
//orderProcessOption();
});
});<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<table id="product_category" class="table table-striped table-bordered" style="width:100%">
<thead>
<tr>
<th>Item Code</th>
<th>Item</th>
<th>Item Pts</th>
<th>Qty</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr class="product_details">
<td class="item_code">123</td>
<td class="item_name">Abc</td>
<td>25</td>
<td>45</td>
<td>46</td>
</tr>
<tr class="product_details">
<td class="item_code">1234</td>
<td class="item_name">Abcd</td>
<td>25</td>
<td>46</td>
<td>47</td>
</tr>
</tbody>
</table>
<table class="table append_product_tbody">
<thead>
<tr>
<th style="font-size:12px;">Item Code</th>
<th style="font-size:12px;">Item</th>
<th style="font-size:12px;">Item Pts</th>
<th style="font-size:12px;">Qty</th>
<th style="font-size:12px;">Price</th>
<th style="font-size:12px;">Total Price</th>
</tr>
</thead>
<tbody class="append_tbody_validation"></tbody>
</table>