Python+kivy BoxLayout布局示例代码详解
本文向大家介绍Python+kivy BoxLayout布局示例代码详解,包括了Python+kivy BoxLayout布局示例代码详解的使用技巧和注意事项,需要的朋友参考一下
kivy BoxLayout布局
创建 main.py ,文件内添加具体的布局,代码如下:
from kivy.app import App # 导入kivy的App类, 它是所有kivy应用的基础
from kivy.uix.boxlayout import BoxLayout # 引入布局
class BoxLayoutWidget(BoxLayout): # 布局类
def __init__(self, **kwargs): # 初始化
super().__init__(**kwargs)
class BoxApp(App):
# 实现App类的build()方法(继承自类App类)
def build(self):
return BoxLayoutWidget() # 返回根控制
if __name__ == '__main__': # 程序入口
BoxApp().run() # 启动程序
然后创建box.kv ,文件内添加一些按钮,由于未指定位置,所以按钮会按默认的方式排列, 具体代码如下:
<BoxLayoutWidget>:
Button:
text: "Btn0"
background_color: 0, 0, 0, 0
font_size: 35
Button:
text: "Btn1"
background_color: 0, 1, 1, 1
font_size: 35
Button:
text: "Btn2"
background_color: 0, 1, 0, 1
font_size: 35
Button:
text: "Btn3"
background_color: 0, 0, 1, 1
font_size: 35
Button:
text: "Btn4"
background_color: 1, 0, 1, 1
font_size: 35
Button:
text: "Btn5"
background_color: 1, 0, 0, 1
font_size: 35
Button:
text: "Btn6"
background_color: 1, 1, 1, 1
font_size: 35
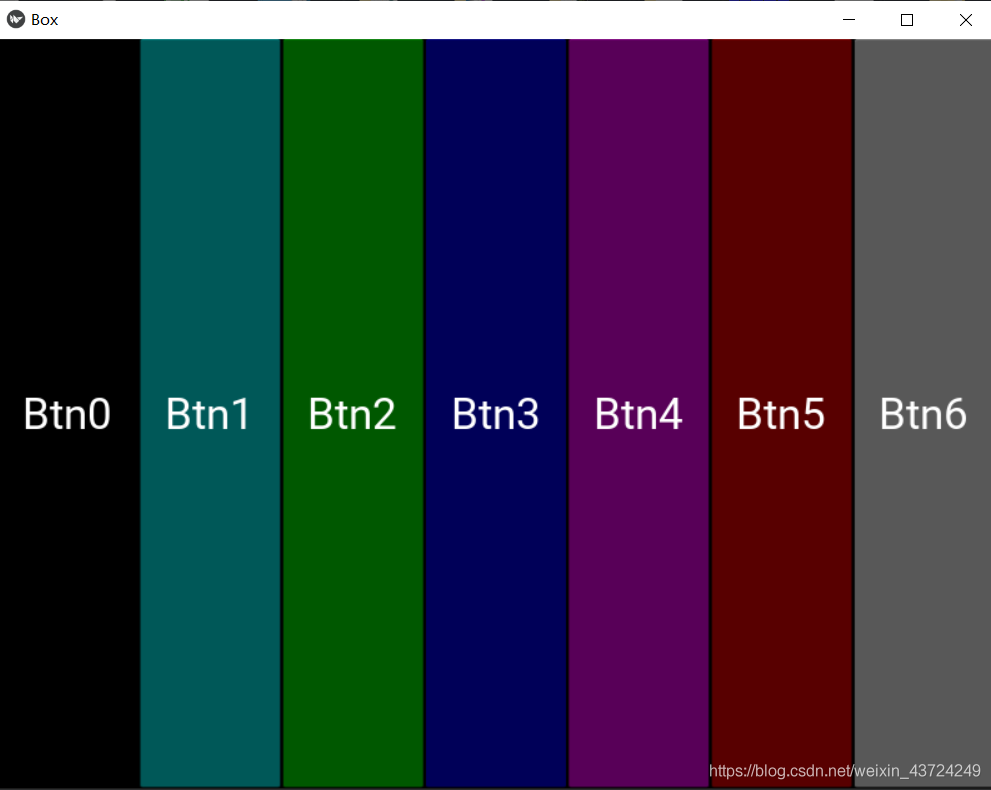
main.py 运行会加载box.kv文件样式,运行程序如下所示:

到此这篇关于Python+kivy BoxLayout布局的文章就介绍到这了,更多相关Python kivy BoxLayout布局内容请搜索呐喊教程以前的文章或继续浏览下面的相关文章希望大家以后多多支持呐喊教程!
声明:本文内容来源于网络,版权归原作者所有,内容由互联网用户自发贡献自行上传,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任。如果您发现有涉嫌版权的内容,欢迎发送邮件至:notice#yiidian.com(发邮件时,请将#更换为@)进行举报,并提供相关证据,一经查实,本站将立刻删除涉嫌侵权内容。

